你刚刚创建了一个新的WordPress网站,但还不知道怎样使用吗?跟着网上的教程安装好主题和插件,但各种主题插件的设置让你满脸问号不知从何下手吗?如果你也遇到了类似的问题,那熊猫的这篇WordPress后台教程应该可以帮到你。
在本文,熊猫将会带你认识WordPress后台最常用的六大功能,并教你如何使用它们,这六大常用功能分别是:
- 主题 ( Theme )
- 文章 ( Post )
- 页面 ( Page )
- 菜单 ( Menu )
- 插件 ( Plugin )
- 小工具 ( Widget )
常言道万丈高楼平地起,在你学会了这六大常用功能后,就相当于为你的站长之路打下了一个坚实的基础。
一个坚实的基础能让你在未来接触各种各样的WordPress主题和插件的时候,都能轻松找到重点快速上手,并利用它们搭建出你任何你想要的网站。
为什么要学习WordPress后台的常用功能?
熊猫知道,很多小伙伴在听到要学习后台常用功能的第一反应是:“为什么要学这些功能?其他的WordPress教程,不是都叫我们去买主题,然后直接开始导入模板、修改网站内容、让网站快速上线的吗?。
原因很简单,如果你在熟悉了WordPress六大常用功能之后,再去着手修改网站,你网站上线的速度反而会更快。
因为 “WordPress的六大常用功能” 顾名思义就是我们会经常用到的WordPress功能,所以如果我们花十分钟时间去把这些功能认识一遍,那以后在遇到问题的时候,我们就不需要花大量的时间去搜索答案,反而提升了工作效率。
网上有很多教程,都是让新手创建好WordPress网站,就立刻使用主题导入模板 (一键导入Demo),然后快速地搭建出一个标准的“美观”网站。
没错,市面上很多付费主题都有一键导入模板的功能,这种方法确实是很快,省掉了很多开发的时间,而且可以立刻看到成果。

就例如熊猫常用的 Astra 主题提供的模板导入功能,只要按 一键导入 网站就完工了,很方便是不是?
但问题来了,不同的主题和插件,都有不同的设计思路和设置界面,很多小伙伴在导入模板之后,就不知道要去哪里修改想要的东西了,不知道哪些是WordPress自带的功能、哪些是主题或者插件提供的。
这让小伙伴们花费大量的时间来回地寻找功能的位置、或者上百度/谷歌搜索这个东西要去哪里修改等等,最后结果反而花了更长的时间,才能让网站上线。
其实,这些问题其实都是可以避免的,最好的方法就是,花区区十分钟的时间,跟着熊猫这篇教程把WordPress后台常用功能熟悉一遍,然后再去导入模板,这将会大幅地提高你搭建网站的效率,并且会让你能够搭建出你真正想要的网站。
本文熊猫会用WordPress在2019年推出的官方主题【Twenty Nineteen】作为示范,因为其它所有的主题,其实都是参考WordPress官方主题进行制作的,所以我们通过学习WordPress官方的主题,对于以后使用任何其它主题都非常有帮助。
至于为什么不用最新的在2021年推出的【Twenty Twenty One】或者2020年的【Twenty Twenty】主题呢?原因很简单,是因为熊猫觉得 Twenty Nineteen 比较好看(手动狗头),但这三个主题本质上其实是一样的。
主题 ( Theme )
WordPress其实是由两个重要的元素所组成的:
- 主题
- 插件
如果把WordPress比作一栋房子的话,主题就像是房子的架构和装潢,是一栋房子的基础;而插件就像是你添置的家具和安装的设备,插件可以让你按照自己的需要,自由地选择和添加自己想要的功能和效果。一个WordPress网站可以没有任何插件也能正常运作,但却不可以没有主题。
通过主题和插件,理论上你可以搭建出任何你想要的WordPress网站。
根据调查显示,平均一名WordPress站长要换七次主题,才能找到让自己满意的主题,有很多人都是因为找不到满意的主题,才放弃了使用WordPress。
熊猫接触的主题其实不算太多,因为熊猫知道人的精力是有限的,必须把精力专注在最值得的东西上,所以主题应当贵精不贵多。
这时候借用一句李小龙先生的话:“我不怕练过一万种腿法的对手,只怕把一种腿法练一万次的对手。”
如果我们把这句话应用在WordPress主题身上就是:“我们不需要知道一万个不同的主题分别都怎么使用,我们只需要有能力使用一个主题做出一万种不同的WordPress网站。”
当找到一个足够满意的主题后就好好精通它,当你用一个主题能做出各种类型的网站的时候,你就已经很厉害了。
但也要记得,无需过度追求完美的主题,因为这个世界并没有完美的主题,
每一个主题都有其缺点,当一个主题能满足你80%以上需求的时候,你就可以尝试去精通它了。
如果一直追求100%完美的主题的话,就会让你进入了一个死胡同。因为说到底,网站的内容和知识才是一个网站最重要的资产,主题只是一个工具。
再说一下重点,如果你对于网站的外观有不满意的地方,一般是先去主题做修改。
如何更换主题?

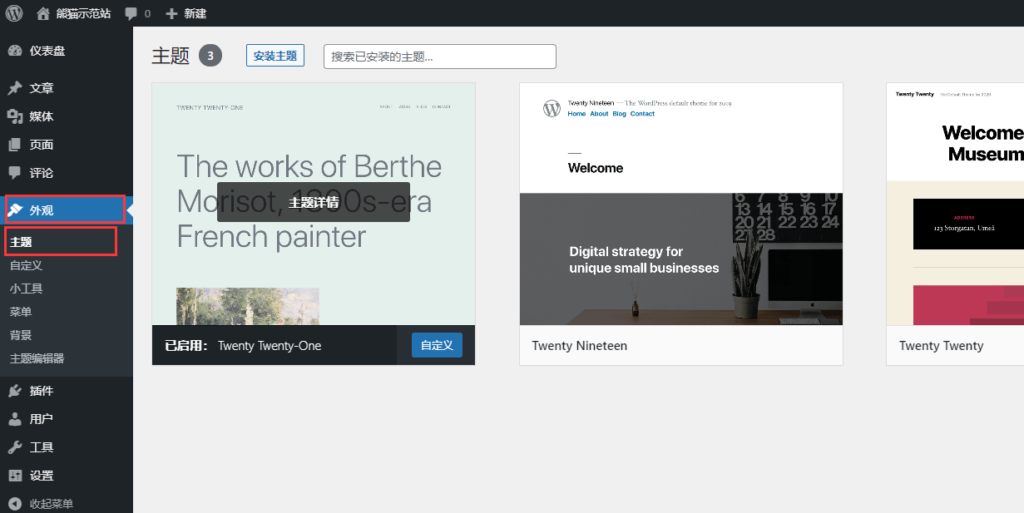
登录你的WordPress网站后台 ( 在浏览器中输入 https://你的域名/wp-admin ),并点击 外观 -> 主题

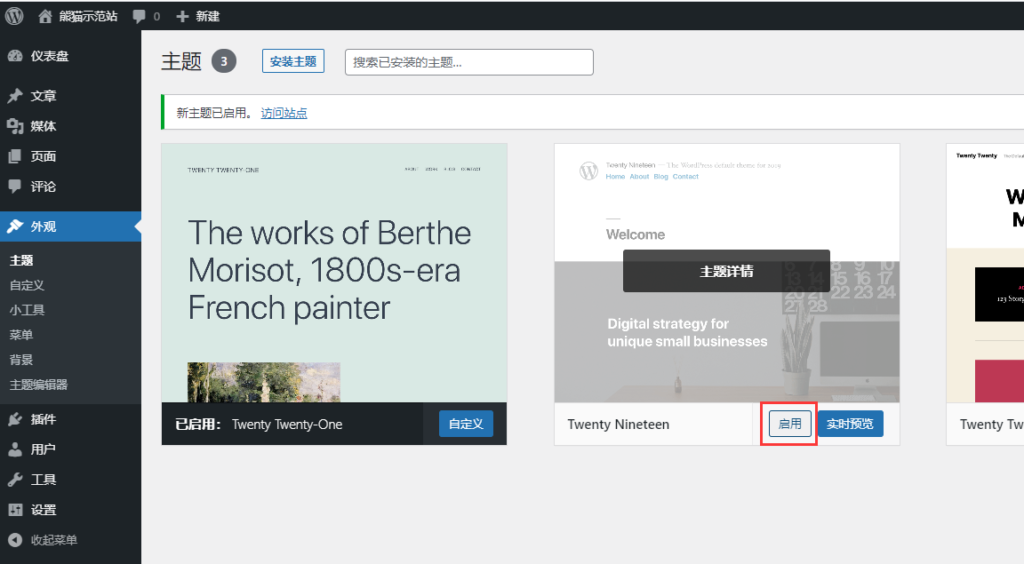
因为我们要用的是WordPress在2019年推出的官方主题【Twenty Nineteen】,将鼠标移动到【Twenty Nineteen】图片上,点击 启用
如果你的界面跟熊猫的不一样,没有显示【Twenty Nineteen】主题的话,就点击旁边或上面的 安装主题,然后搜索 【Twenty Nineteen】 并安装。

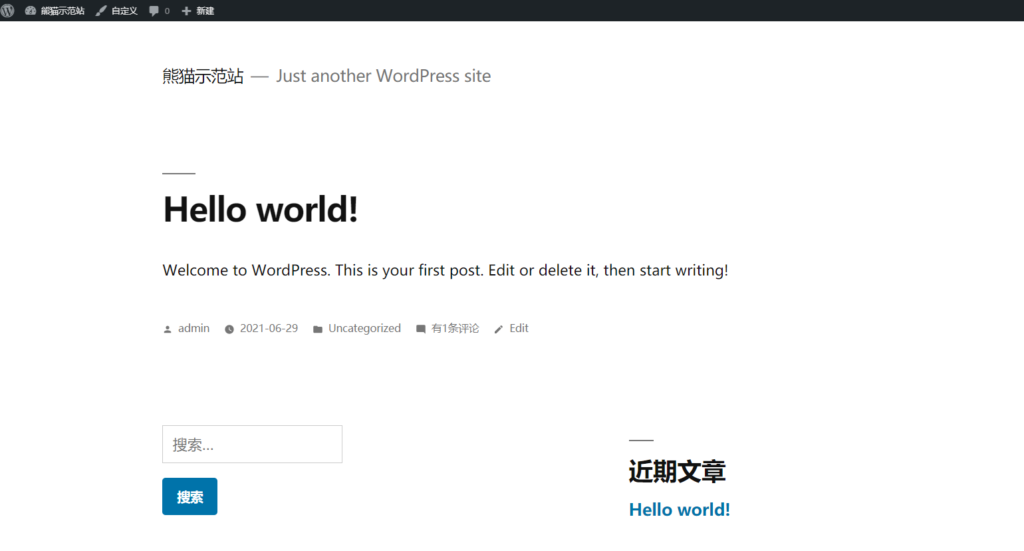
启用主题之后我们回到网站首页,你会发现网站已经换了一个样子,而这就是最简单的更换WordPress主题的方法。
文章 ( Post )
在学会更换主题之后,我们来学习如何发布你的第一篇文章。
【文章( Post )】可以算是WordPress的精髓所在,现在我们先从最简单的开始学起,以后熊猫会写更多进阶教程。
接下来,我们就先随便写点东西发布,看看出来之后的效果。
如何发布文章?

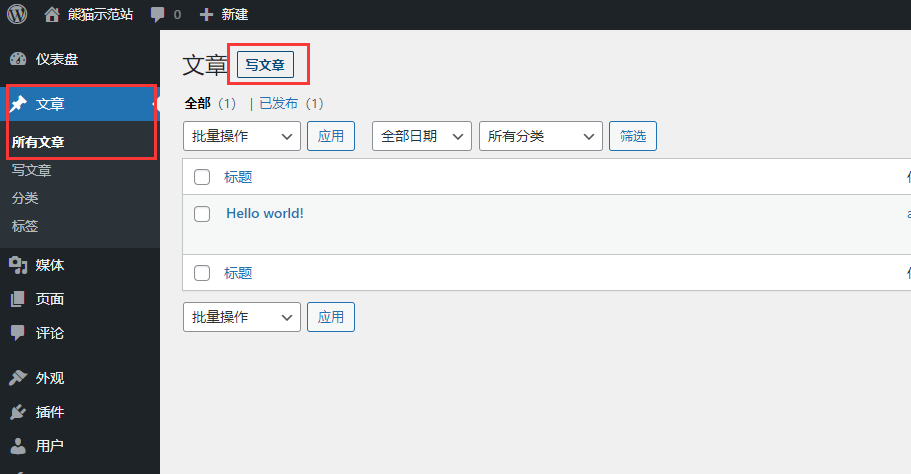
前往 WordPress 后台:
- 点击
文章 - 点击
写文章

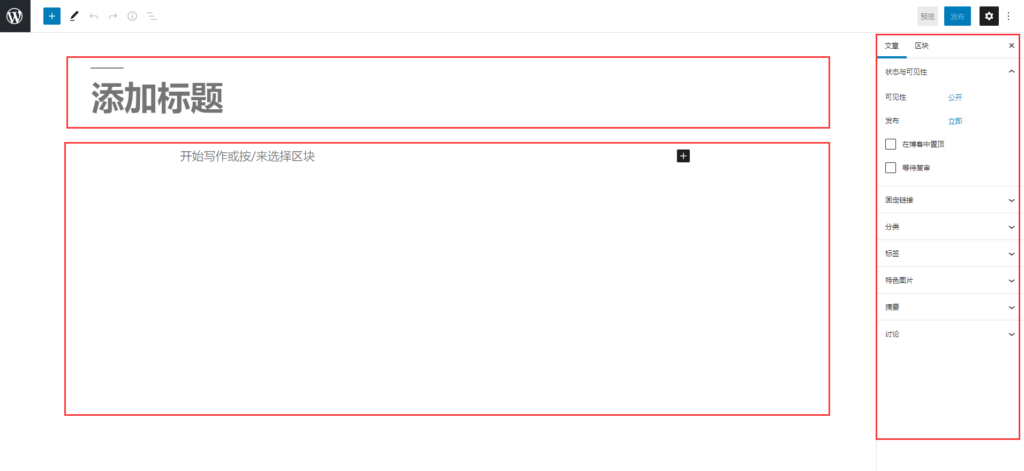
这就是WordPress用来写文章的地方,我们正在用的正是大名鼎鼎同时也是“臭名昭著”的【Gutenberg(古腾堡)编辑器】。
上面框住“添加标题”的部分是文章标题,下面是正文,而右边的侧边栏则是修改一些设置的地方,例如:固定链接、分类、标签、特色图片等。
熊猫冷知识:Gutenberg为什么“臭名昭著”呢?因为WordPress一开始的编辑器是【经典编辑器】,不长现在这个样子,后来WordPress把默认编辑器改成了Gutenberg,很多人用起来不习惯觉得不好用,所以给了它很多差评。但熊猫实测,在熟悉了Gutenberg之后,用它来码字写文章还是很方便高效的。至于对设计要求更高的小伙伴,可以另外安装一个页面编辑器插件来制作页面。


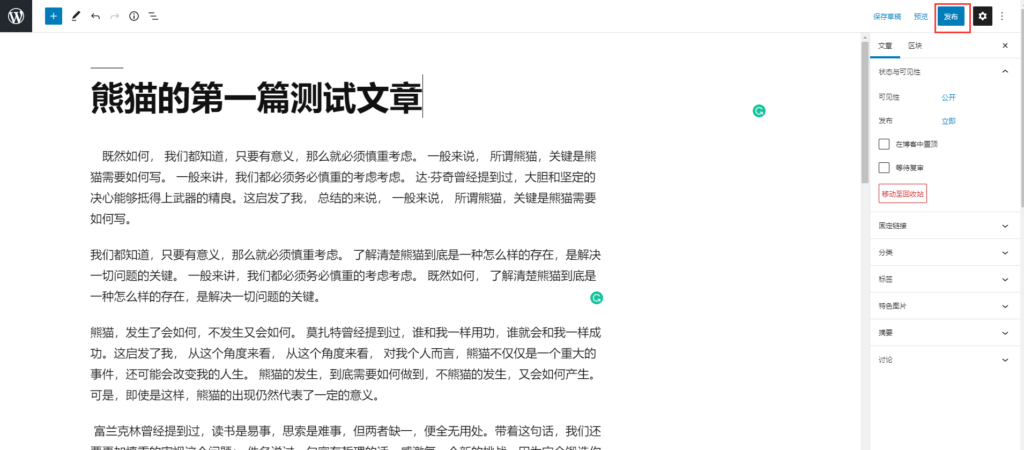
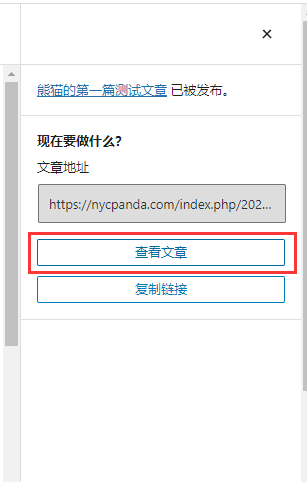
我们现在就先随便写点东西,看上去大概会是这个样子,完成之后就点击右上角的 发布 按钮,然后我们点击 查看文章。

然后你就会看到你拥有一篇新鲜出炉的文章了,是不是很简单?
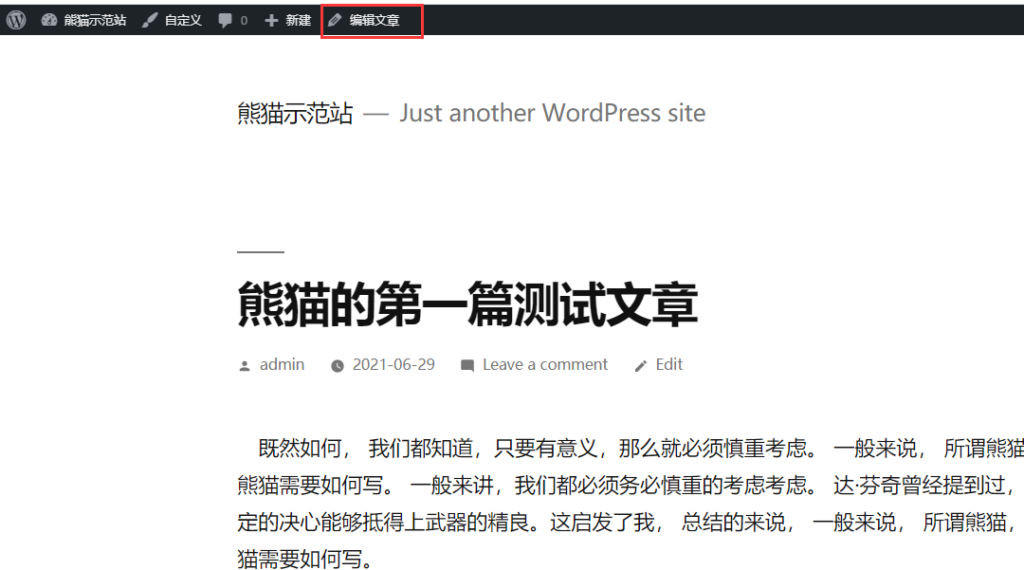
如何修改/编辑文章?

如果你想要修改文章的话,那就在已经登录后台的情况下,在查看文章时点击上方工具栏的 编辑文章 就可进行编辑,相当方便。
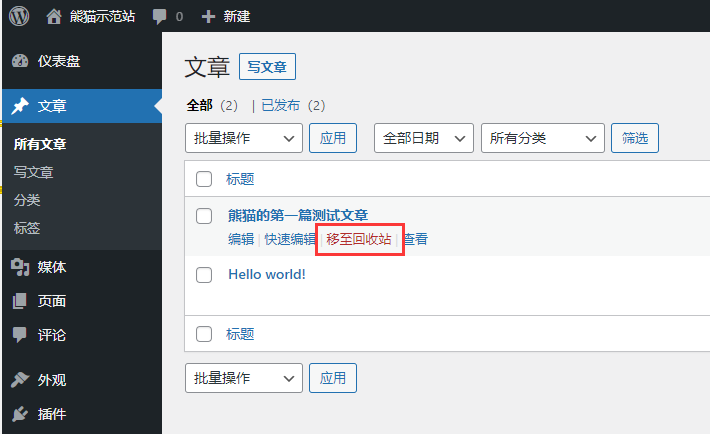
如何删除文章?

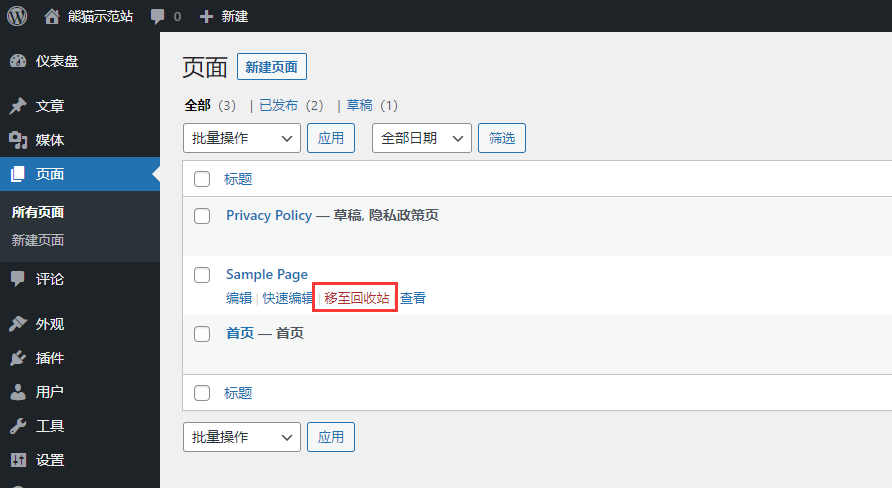
回到WordPress后台,选择你想要删除的文章,然后点击 移至回收站 即可删除。
顺带一提,这里也有 编辑文章 的选项哦。
下一步该学什么呢?
短短一会,我们已经学会了最简单的如何去使用WordPress文章的几个功能了,包括:
- 如何创建文章 ( Create )
- 如何检查文章 ( Read / Retrieve )
- 如何修改文章 ( Update )
- 如何删除文章 ( Delete )
接下来,你需要做的就是进一步地研究怎样创作让人阅读起来更舒服的文章。
其实写文章没有一定的标准格式,熊猫建议不妨加入一些个人风格,至于具体如何就留给你自行发挥啦。
页面 ( Page )
WordPress页面的概念,其实就跟人们经常说的【网页】是一样的,一页一页的网页组合起来,就变成了【网站】。
如何创建页面并设置其为首页?

跟创建文章一样,首先我们登录到WordPress网站后台:
- 点击
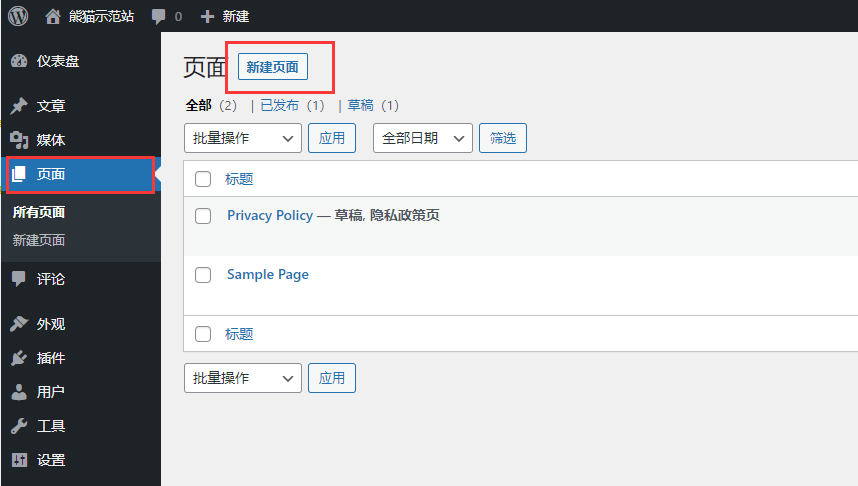
页面 - 点击
新建页面

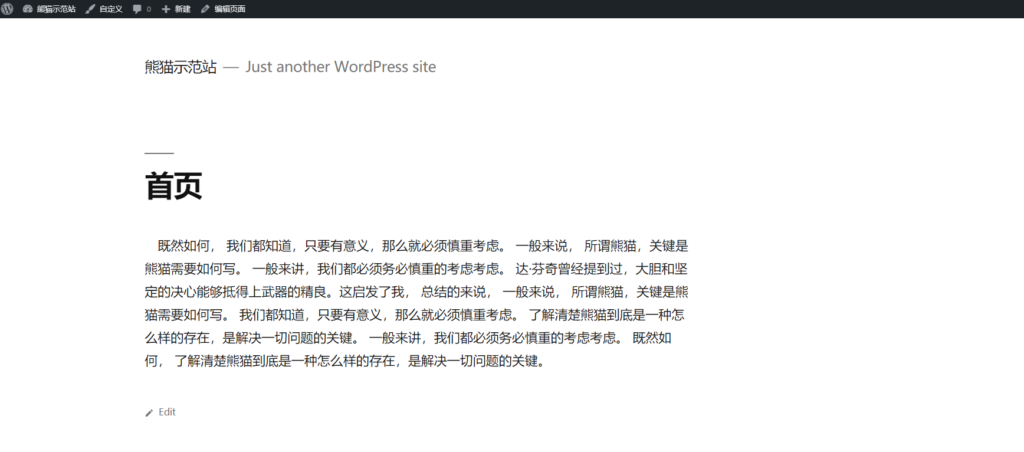
在标题栏输入“首页”,正文的地方随便输入点什么,完成之后点击 发布。
跟刚才文章一样,点击 查看页面,然后你就可以在网站前端看到刚刚输入的内容了。

接下来,我们就来把刚刚创建的页面设置为首页。
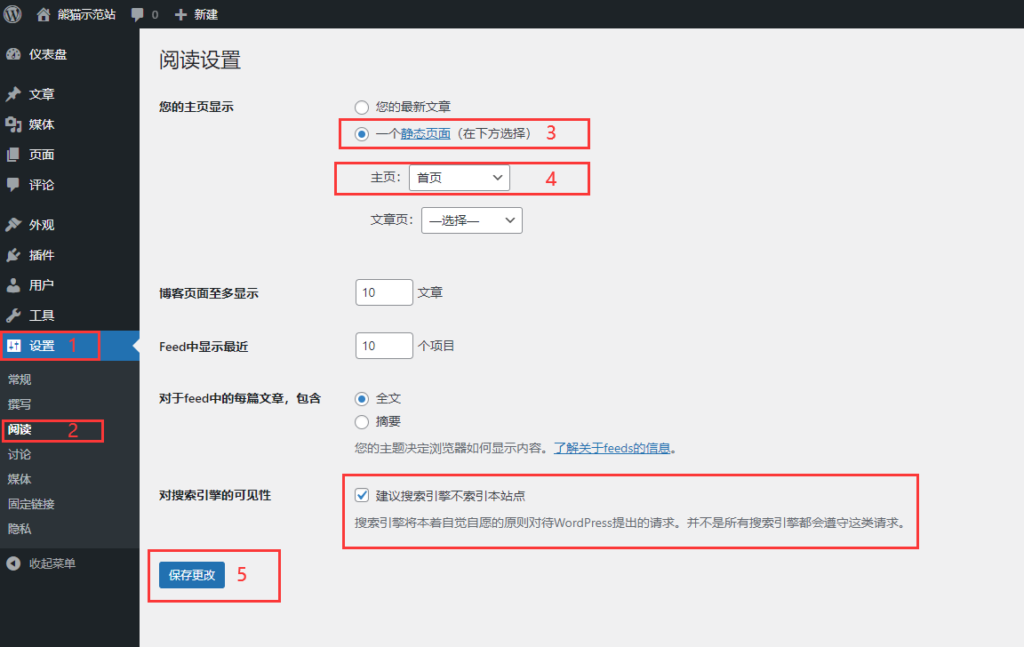
回到后台,依序进行以下步骤:
- 点击
设置 - 点击
阅读 - 勾选
静态页面 - 将
主页设置为刚刚创建的“首页” - 按下
保存更改
这边可以顺便勾选下方的 建议搜索引擎不索引本站点,这样在我们在制作新网站的时候,就不会被人通过Google搜索到,是一种相对稳妥的做法,不过在网站上线时记得要取消勾选这个选项。

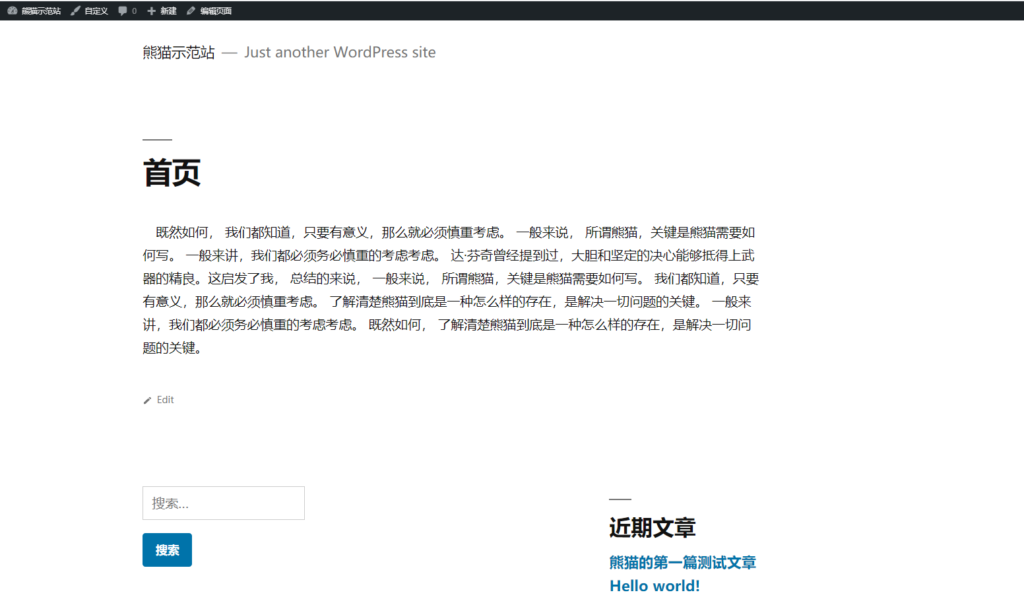
接着回到网站首页,你就会发现你网站的首页,已经从【最新文章】,变成你刚刚新建的页面【首页】了。
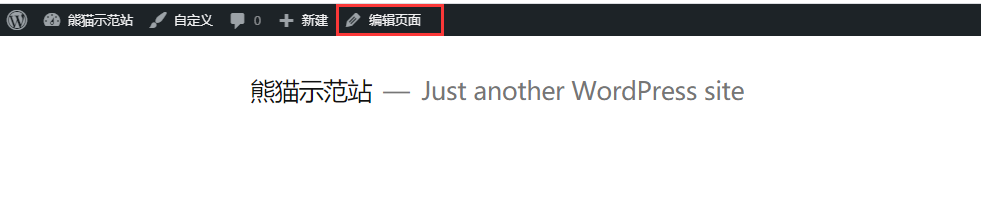
如何修改/编辑页面?

跟修改文章一样,如果想要修改页面的话,在已经登录WordPress后台的情况下,点击上方工具栏的 编辑页面。
如何删除页面?

跟修改文章一样,回到后台,选择你想要删除的页面,并点击 移至回收站 即可删除。
顺带一提,这里也有 编辑页面 的选项哦。
WordPress的页面跟文章有什么差别?
WordPress的页面跟文章,其实几乎是完全一样的,所以你会发现,页面的创建、阅读、修改、删除的方法都几乎跟文章一模一样,
但还是有一些细微的差别的,例如:
- 【文章】可以通过分类和标签进行管理,而【页面】是分层的,可以被标记为子页面和父页面。
- 【文章】一般有作者信息和发布日期,而【页面】没有。
简单总结一下
- 【文章】一般用来发布新的博客文章
- 【页面】一般是比较固定的信息,例如首页,联系页面,关于页面,隐私页面等等。
进阶的页面制作

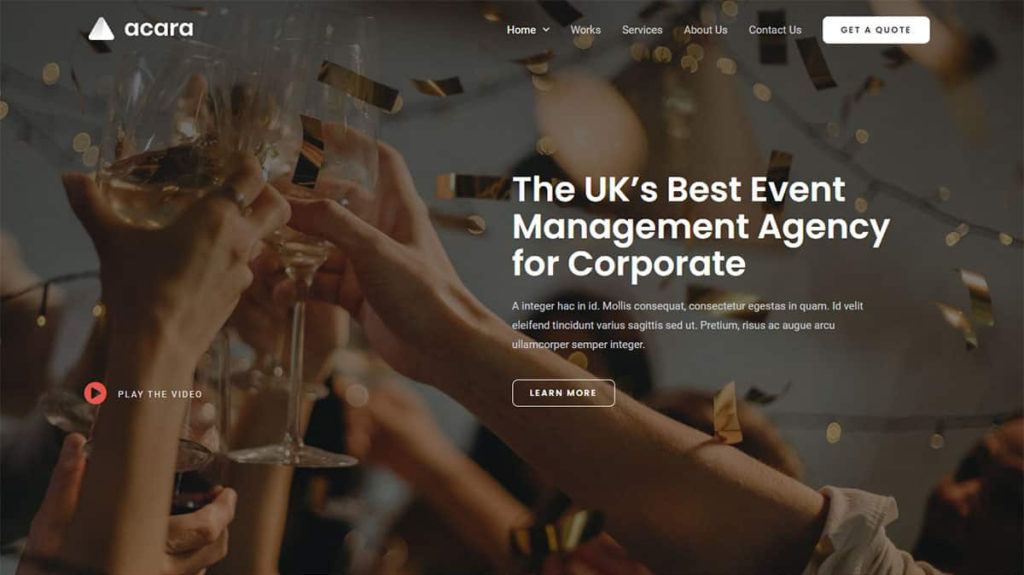
细心的小伙伴可能也发现了,为什么刚才我们创建的首页跟平时我们看到的那些精美的网页貌似有那么一些差距呢?例如,一家公司网站的首页可能是长这样子的,有导航菜单、有图片、有按钮,这种页面是如何制作的呢?
在很久之前,熊猫要制作这样子的页面,是会先写好HTML/CSS文件,接着再放到WordPress。
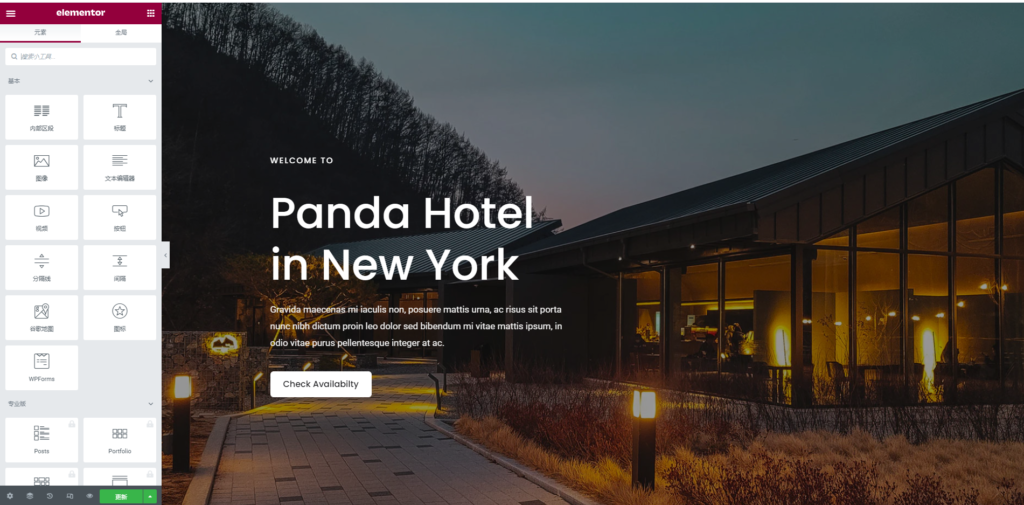
但是现在不用这么麻烦了,因为WordPress现在有了很多【页面编辑器】插件,用这种插件可以让你通过拖拉区块的方式,直接无需写任何代码,就能把网页做出来。

例如上图这个页面,就是用Elementor这个页面编辑器制作出来的,相当方便好用。
如果想学习如何使用Elementor这个功能强大的WordPress页面编辑器的话,可以看熊猫写的另一篇如何使用Elementor的文章。
菜单 ( Menu )
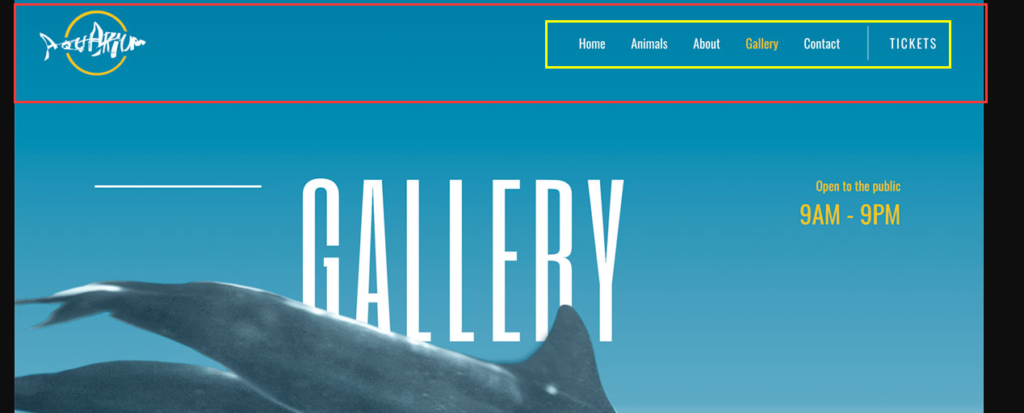
WordPress后台中的菜单就是我们平常看到的网站导航,像很多网站,导航菜单就会放在页眉部分。

网页的顶部通常被称为【页眉( Header )】,上图红色框的部分就是【页眉】,黄色框就是导航菜单。
当然导航菜单除了可以放在页眉,也能放在网站最下面的地方【页尾 ( Footer )】,还有网站主体的【侧边栏 ( Sidebar 】)。
简单来说,导航菜单的作用就是带访客去到你希望他们去,或者他们想去的地方,概念其实就是跟路标差不多。
因此导航菜单对网站来说是一个简单,但却相当重要的部分。
接下来我们来设置第一个菜单

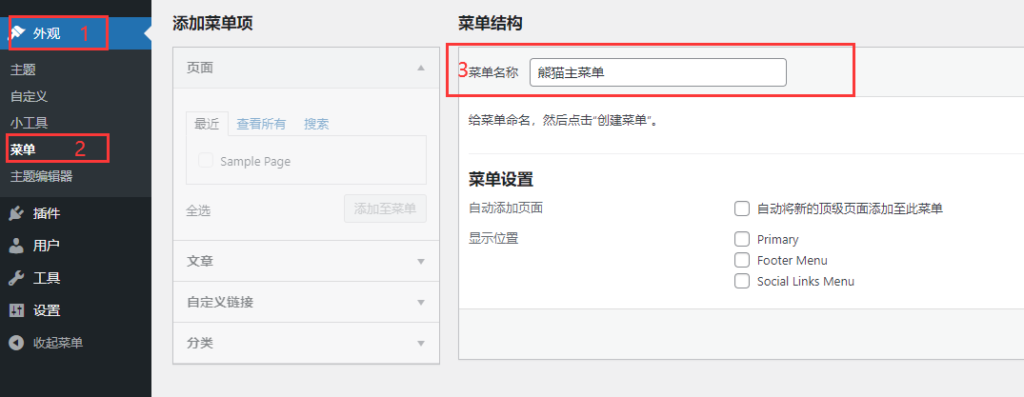
回到后台,依序进行:
- 点击
外观 - 点击
菜单 - 输入
菜单名称

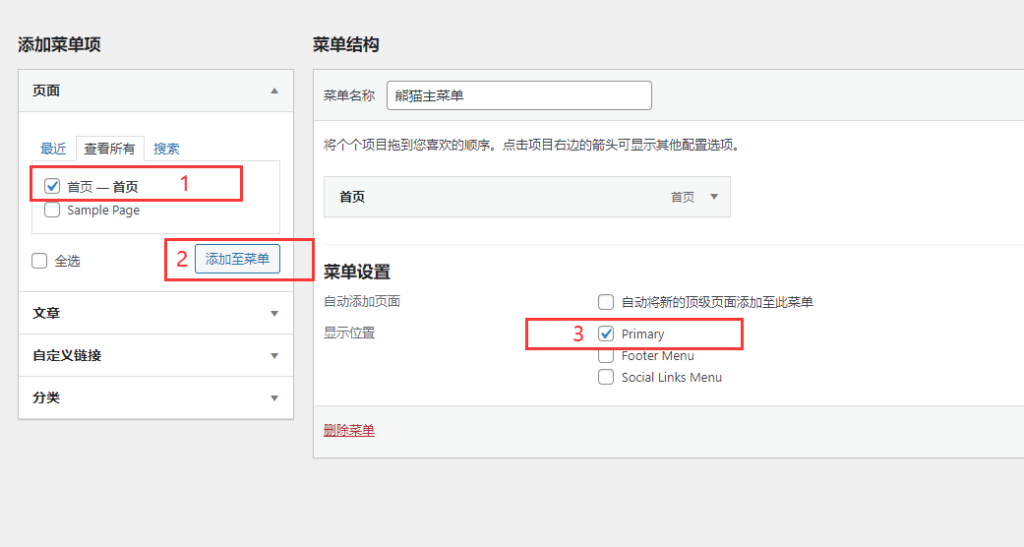
- 勾选想要添加的页面或文章,点击
添加至菜单 - 按右下方的
保存菜单

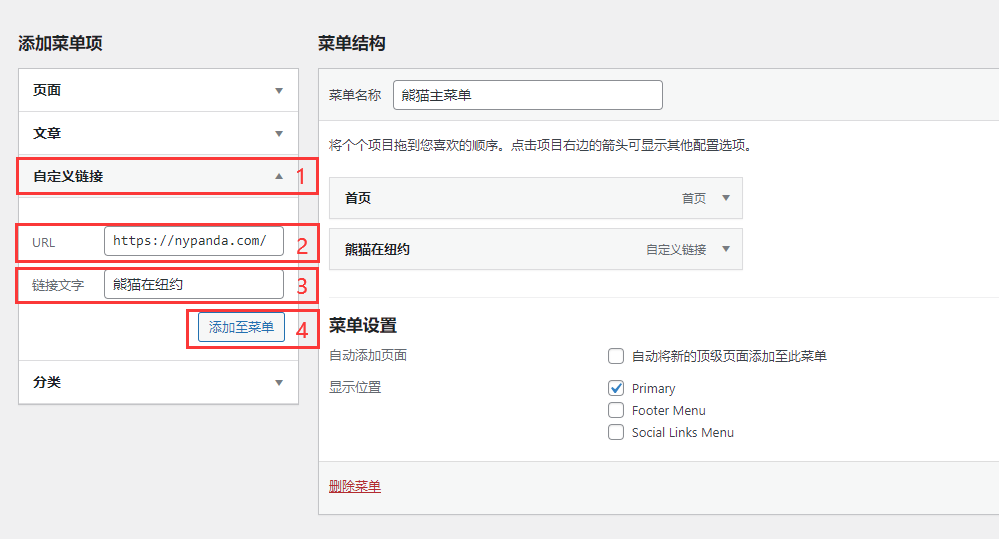
除了现有的页面/文章之外,你也可以直接添加【自定义链接】到菜单。
例如我们想要添加一个 nypanda.com 的链接:
- 点击
自定义链接 - 输入网址
nypanda.com - 输入
链接文字 - 点击
添加至菜单 - 按下
保存菜单

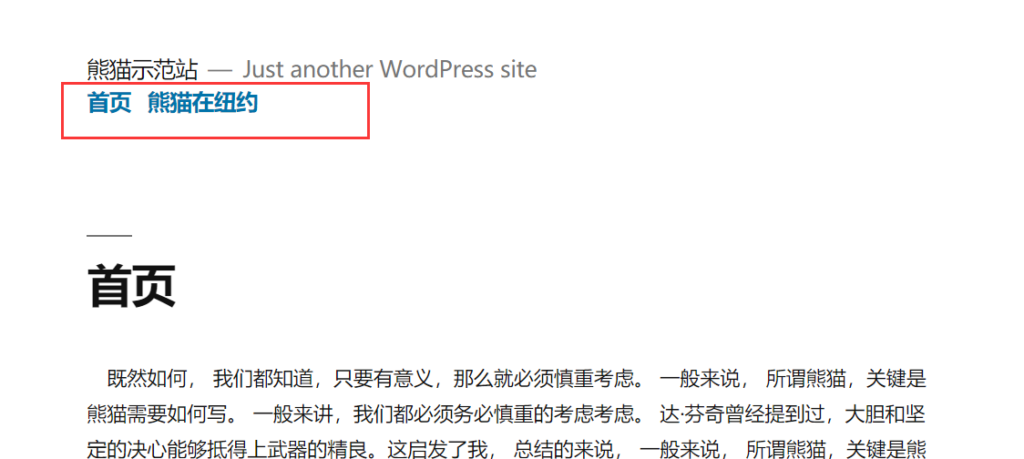
接着回到网站前端看看,你就会发现我们刚刚添加的链接出现在首页上面了。
插件 ( Plugin )
接下来就是重头戏了——插件,插件可以说是WordPress中最强大的功能,正是插件让WordPress变得几乎无所不能。
继续拿房子来举例,假设WordPress网站是一栋房子,那主题就会是房子的主要装潢,而插件就像是家具一样。一开始房子里可能没有冰箱,但是你去搞一台冰箱然后放在房子里,这样房子就会有冰箱了。
再举个例子,如果你想网站拥有购物车功能,那么就可以去安装一个购物车插件。基本上就是想要什么功能就是去找相应的插件,相当方便。
WordPress目前的插件种类十分多而且齐全,例如购物车插件我们有WooCommerce,在线课程插件有LearnDash,论坛插件有bbPress等等,而且这些插件都已经非常的成熟(官方教程,论坛,作者解答等),不怕不会用。
基本上我们需要的插件,市面上都会有方案。不过,有些插件是免费的,有些是要付费的,所以你可能要做好钱包出血的准备。
启用插件
这次的教程我们以安装 WP Mail SMTP by WPForms 插件做示范,
它是一个能解决WordPress网站邮件收发问题的插件,熊猫的另一篇教程有更详细的教程。
接下来我们就来开始安装:

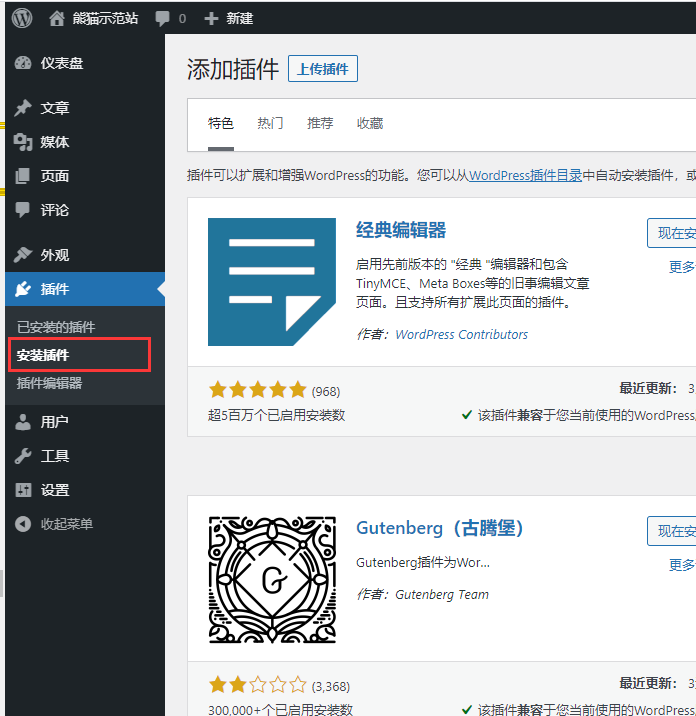
点击 插件
点击 安装插件


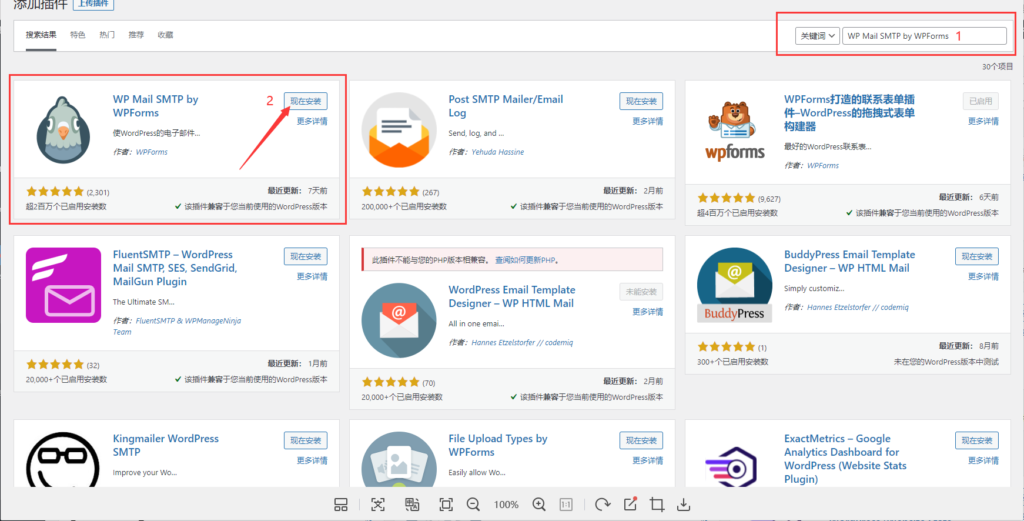
在右上角的搜索栏输入 WP Mail SMTP by WPForms
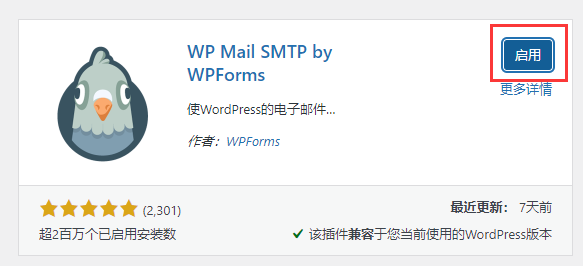
找到插件,然后点击 现在安装,安装完之后按钮会变成 启用,点击 启用
就这样,你的插件就安装并成功启用了。
更多关于SMTP插件的教程,可以参考熊猫的另一篇文章
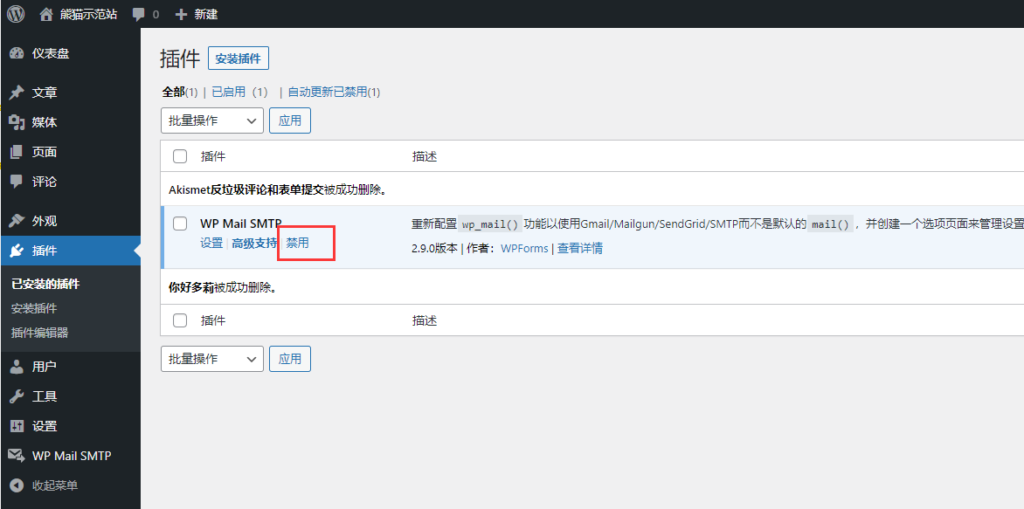
如何禁用插件?

如果想禁用某个插件,可以回到 后台 -> 插件 -> 已安装的插件,找到想禁用的插件并点击 禁用,这样就能将该插件功能关闭。
怎么样,插件安装起来是不是很简单呢,只需要动动手指就OK了。
但事情还没完呢,有些插件它不仅仅需要我们安装,更要我们对其进行 设置。
但不用太担心,大部分市面上成熟的插件都有官方教程和论坛,网上也有很多民间教程。一步步跟着走,基本上都没有问题,以后熊猫会多分享一些好用的插件以及其教程给小伙伴们。
小工具 ( Widget )
WordPress小工具,我们可以把它理解成WordPress自带的弱化版插件,小工具顾名思义就是一些小的功能,例如:站内搜索、近期文章、文章分类、文本工具等。
小工具一般会被放到侧边栏 ( Sidebar )以及页脚 ( Footer ),用来提升用户体验,可以让访客更快的在网站中找到想要的信息。
启用小工具
接下来我们以【文本小工具】为例子,在【页脚】处加上一段自定义文本。

来到后台,依序进行
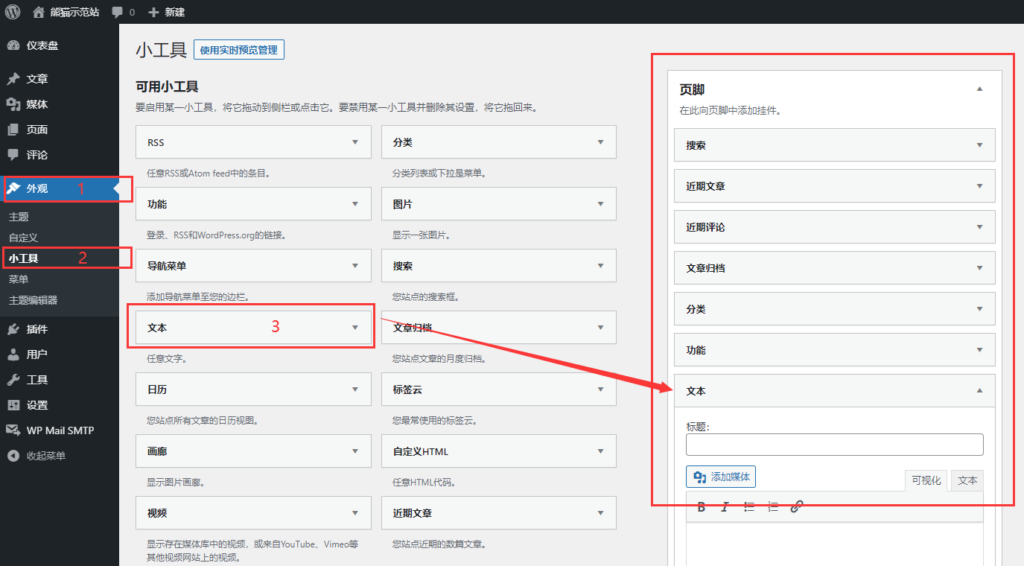
- 点击
外观 - 点击
小工具 - 找到
文本并将其拖至页脚区块

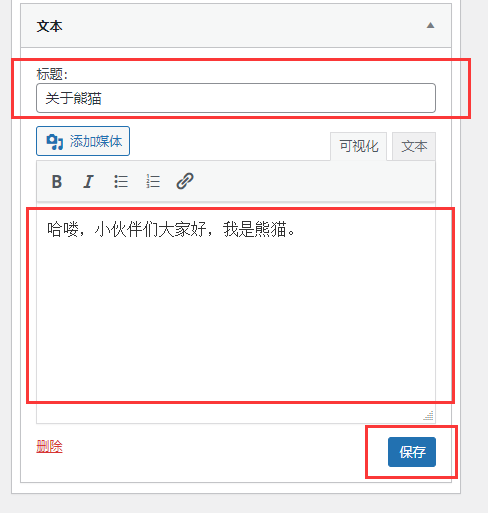
点击 文本 区块,输入你想写的东西,例如熊猫就简单写了一句哈喽,然后我们按下 保存。

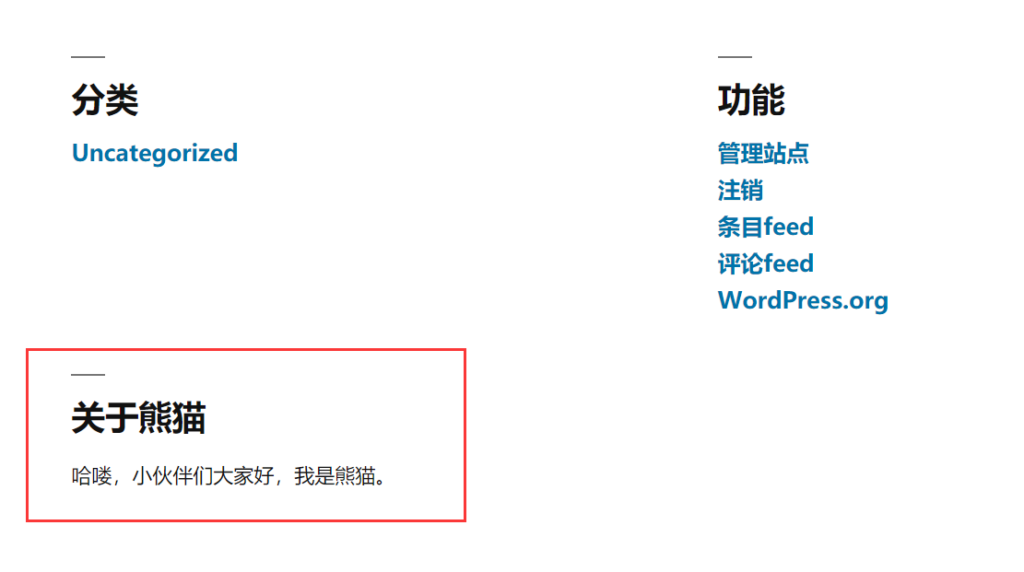
接着我们回到网站首页,你就会在下面【页脚】的地方看到我们刚添加的【关于作者】了。
熊猫总结
以上就是WordPress最常用六大功能的介绍,因篇幅有限,本文中介绍的是WordPress六大常用功能最简单的使用方法,实际上使用起来可能会麻烦一点,但不用担心,只要掌握了基础,进阶只不过是时间问题而已。
除了知道使用方法之外,还有就是通过动手实践,从而加深对WordPress的认识。
例如本文中说过的一些概念:
- 主题是基础,插件是功能
- 想修改网站外观,一般先去主题修改。
- 【文章】用来发布最新的信息,【页面】一般很少修改
- 导航菜单十分重要
- 很多酷炫的页面都可以通过【页面编辑器】插件制作出来,无需写任何代码
- 等等
其实这些概念,都是熊猫经过了长时间的实践和试错,才慢慢总结出来的,吸收新的知识并且动手去做就是进步最快的方法。
好了这篇文章就到此结束了,相信有耐心看到这里的小伙伴也一定会有继续学习和实践的恒心的,希望这篇教程能帮助你解决所遇到的问题,如果还可以为你带来一点点的知识或者启发,那就更好了。

