该如何选择WordPress主题呢?市面上的哪一款主题最好用?
也许你已经试用过了很多种主题,但都不太满意,其实熊猫也曾经是这样。
今天,熊猫将会给小伙伴介绍一款熊猫个人最喜欢的WordPress主题——Astra主题,并告诉你为什么我最喜欢它。

熊猫是一个网站工程师,因为职业原因自然而然的也接触到不少的WordPress主题,例如:
- 电商网站用的Flatsome、Porto、WoodMart主题,
- 博客网站用的Newspaper、Soledad、Sahifa主题,
- 多功能用途的Avada、The7、Betheme主题,
但选择太多也不是一件好事,因为每个主题的设置界面和使用逻辑都不太一样,要学会并且记住如此多的主题都分别怎么用无疑是一件很麻烦的事情。更别说很多时候熊猫要重新开发或者再次定制这些主题,这就增加了很繁重的工作量。
直到熊猫遇到了Astra,一款适合所有人和所有用途的WordPress主题。
Astra是目前熊猫认为最完美的WordPress主题,它轻量,速度快(与其他动辄几MB以上的WordPress主题相比,它只有50KB),上手容易,该有的功能全都有。只要和Elementor页面编辑器配搭起来,它就能完美地胜任博客网站、形象网站、电商网站、在线课程网站等各种各样类型的网站。
如果你想知道如何用Astra主题搭建出一个适合你的WordPres网站,那就请继续看下去吧。
Astra主题是什么?

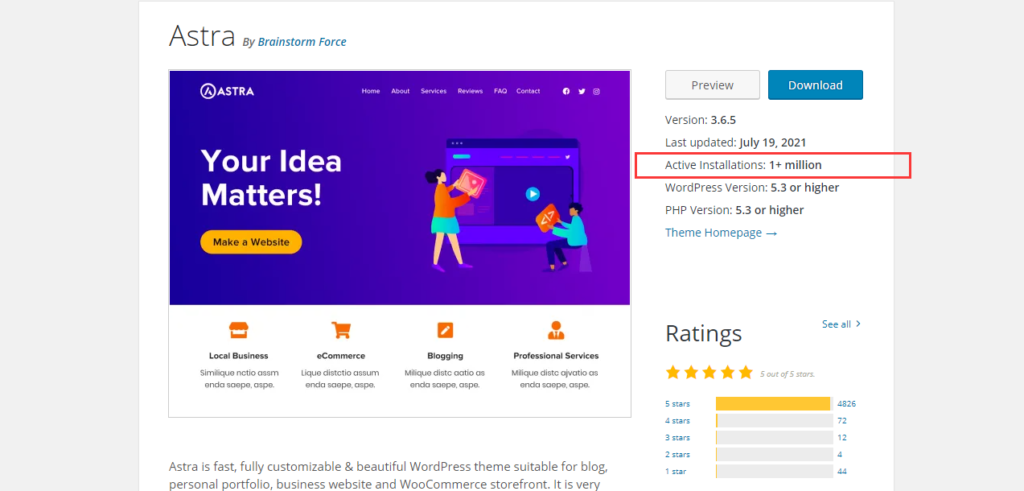
Astra主题是一个在2017年由知名开发公司Brainstorm Force所开发的WordPress主题,在推出后的短短的几年内,目前(2022年)已经有超过一百万个网站正在使用Astra主题 ,并获得了将近全五星的好评。
Astra最大的特点就是它非常的轻巧快速,与其它动不动就好几MB的主题相比,Astra主题仅有50KB。除此之外,Astra还可以高度定制,可以让你在拥有一个美观且功能强大的网站之余,也能维持高速的网页载入速度。
NYPanda.com就是用Astra主题制作的,虽然熊猫装了一些如Elementor的大型插件拉低了网站的速度,但整体网站的速度还算是不错的。
使用Astra主题有什么好处?

熊猫在构思NYPanda.com的时候,也考虑过几个不同的主题,最终还是选择了Astra主题。
为什么呢,主要原因还是以下几点:
- 简单好上手,操作方便:Astra把很多复杂的逻辑都简化了,自定义模式中只留下了六个项目,不会找不到地方修改。
- 加载速度快:Astra主题本身不带jQuery函数库,体积会比其他主题小,而且出问题的概率也会比较小,使得整体网页的加载速度十分的快。
- 能够高度定制:Astra主题本身的代码是十分干净的,我们可以按照需求自行修改代码和安装需要的插件,100%地完全掌控网站。
- 完美契合Elementor编辑器:Elementor是目前最受欢迎的页面编辑器,熊猫也很爱用Elementor,但Elementor最让人吐槽的地方就是速度慢,而用Astra主题+Elementor就可以很好地弥补这个缺点,而且这个组合几乎可以做出所有类型的网站。
以及,对于新手来说,熊猫推荐Astra主题的主要原因是,Astra主题操作起来十分简单直观。
一般来说,熊猫刚接触一个新的WordPress主题可能都要花个半天才能上手。但是对于Astra主题,熊猫只用了几分钟就搞懂了它的使用逻辑,这点让熊猫相当震惊,因为一个功能如此完整的主题使用起来竟然如此简单直观,在WordPress主题圈里可以说是第一个。所以,熊猫非常推荐小伙伴们从Astra主题入门。
除了新手以外,即使你已经是WordPress老手了,熊猫仍然认为WordPress仍然是一个好的选择。
虽然Astra主题本身自带的功能不多,但因为它和Elementor页面编辑器的完美配搭(Astra主题官方本身就是Elementor的忠实粉丝),Astra主题不足的地方,都能用Elementor去补足,而且同时还能保持轻量、弹性的优势,这也是为什么Astra主题也深受WordPress大神们喜爱的原因。
另外,我们可以看到Astra主题在WordPress官方的统计数据,目前2022年有超过一百万个网站正在使用Astra主题,这个数字还一直在以一种恐怖的速度增加着,而且Astra主题的评分更是高达满星五颗星,可以说Astra主题是目前WordPress界最受欢迎的主题。
Astra免费版和进阶版(Astra Pro)的区别
Astra主题有分为免费版和付费版,付费版的叫Astra Pro,这篇教程是基于Astra Pro写出来的(因为熊猫购买了永久的付费版,用过以后再也回不去免费版Astra主题了),但如果你使用的是免费版的Astra主题,跟这篇教程其实也是大同小异,只不过是你的界面跟功能里的东西会少一些。
Astra Pro最便宜的方案约为$47美元一年,或者$249美元终身版,这里熊猫建议可以先购买最便宜的方案,确认一下Astra主题是否适合自己。
Astra Pro的方案主要有三个,分别有年费版和和永久使用的终身版
- Astra PRO:年费版约$47美元一年 或 终身版$249美元
- Essential Bundle:年费版约$169美元一年 或 终身版$499美元
- Growth Bundle:年费版约$249美元一年 或 终身版$699美元
详细的价格和方案,小伙伴们可以前往Astra主题官网查看,上面是熊猫在写这篇文章时当下的价格,但Astra主题官方每年都会有几波促销活动,所以有时候可能会比以上的价格更便宜。
熊猫自己是在2019年黑五的时候花$489美金买了终身版的Growth Bundle(那时候还叫Agency Bundle,后来改名了),但其实Growth Bundle里面带的Convert Pro和Schema Pro,熊猫因为已经有了其它更好用的替换工具所以并没有用到。现在来看,其实熊猫当初买Essential Bundle就够用了。
目前来讲Astra主题的Essential Bundle的终身版性价比是最高的,除了可以一键导入Astra主题所有的模板以外,附送的WP Portfolio和Ultimate Addons for Elementor也相当好用,但价格可能有点小贵,所以如果只是想练手的小伙伴,还是建议先买Astra Pro的年费版就OK。
熊猫温馨提示,购买前要确认一下选择的是 年费版 还是 终身版 哦,上面有一个小按钮可以切换的。(之前有小伙伴就误选了,担心地来问熊猫该怎么办,如果不小心选错了也不用担心,可以联系Astra主题官方进行更正,客服很Nice。)
启用Astra主题
购买Astra主题的过程熊猫就不介绍了,因为跟着官方指示做基本上都不会有问题。
接下来的步骤就从购买好Astra主题开始。(如果你用的是Astra主题免费版的话,直接在WordPress后台主题搜索Astra并启用即可)

来到Astra官网,点击 Login to Account,然后会跳转到Astra主题开发商Brainstorm Force的网页。

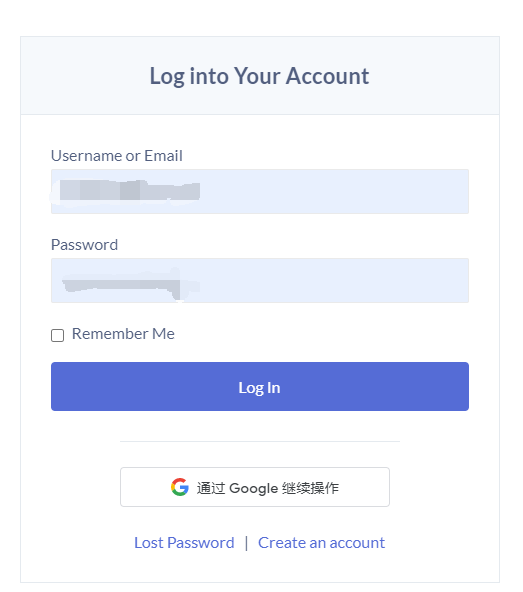
输入我们购买Astra主题时用的账户和密码,然后点击登录

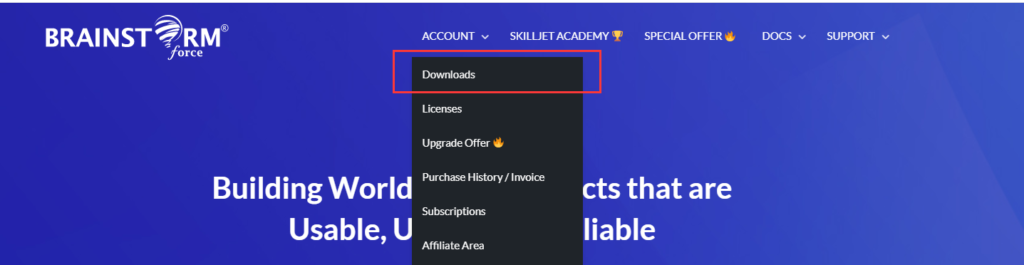
登录后我们会来到这个界面,然后我们就把鼠标移动到上方导航栏的 Account,在下拉列表处选择 Downloads。

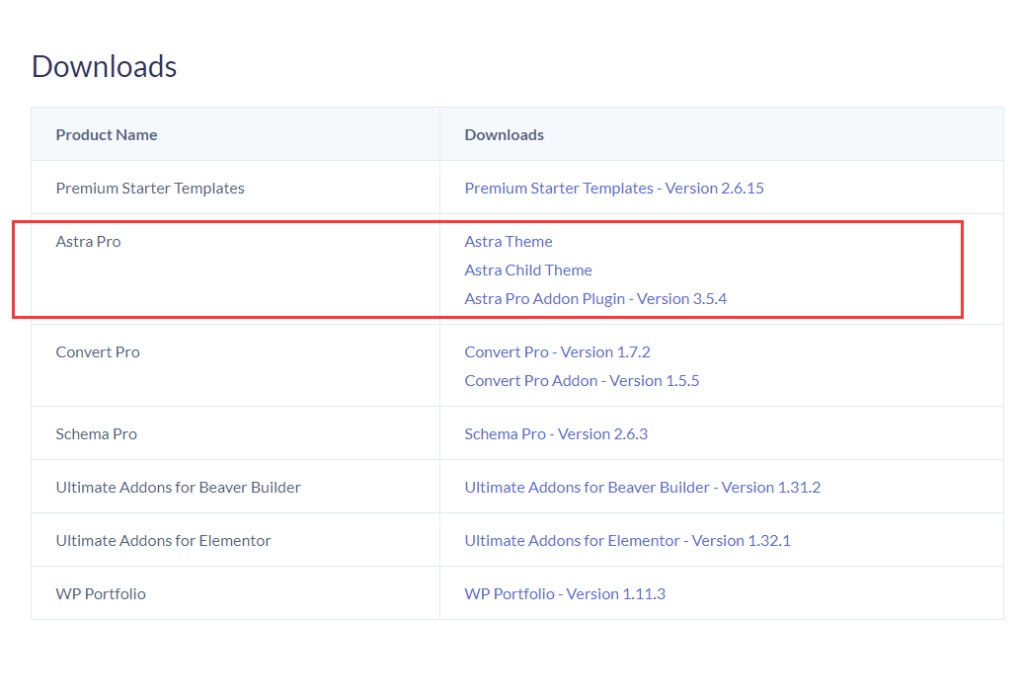
找到Astra Pro主题所在的那一栏,下载以下的三个文件:
- Astra Theme
- Astra Child Theme
- Astra Pro Addon Plugin(熊猫在制作教程的时候版本是3.5.4,你的版本号可能会有所不同)

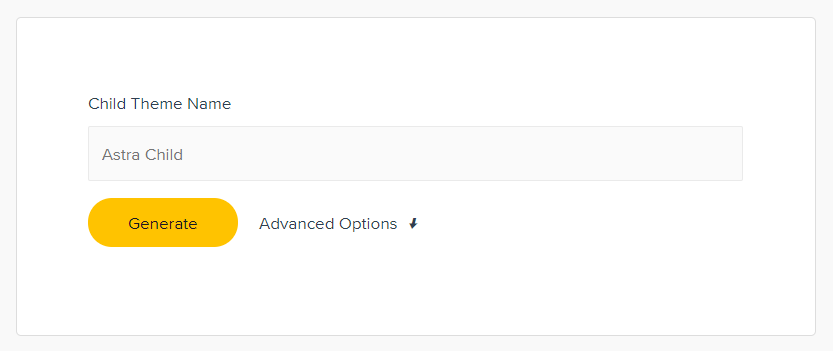
在点击Astra Child Theme的时候,会来到这个画面,Astra的子主题可以让我们自定义名字、作者、版本、介绍等等。现在因为是教程,为了方便所以我们就不做修改,保持默认名字Astra Child。
都下载好了之后,我们现在会有三个文件,以熊猫的为例,分别叫做:
- Astra Theme:
astra.3.6.4.zip(Astra父主题) - Astra Child Theme:
astra-child.zip(Astra子主题) - Astra Pro Addon Plugin:
astra-addon-plugin-3.5.4(Astra Pro插件)

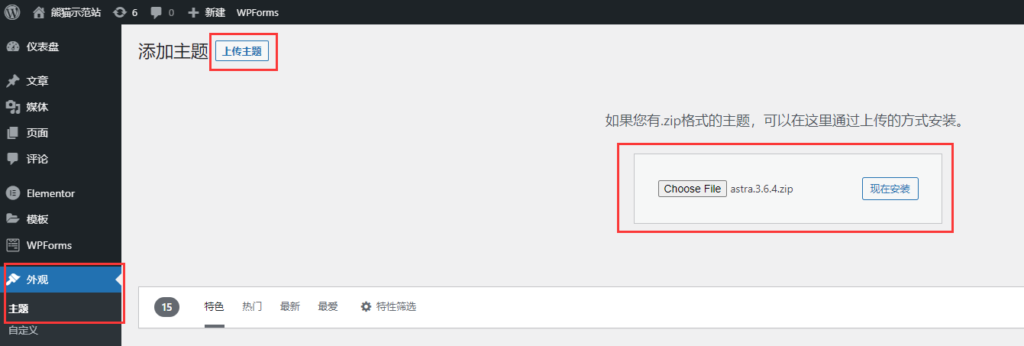
然后我们回到WordPress后台,按顺序操作:
- 外观
- 主题
- 安装主题
- 上传主题
- 上传我们刚下载的
astra.3.6.4.zip - 点击
现在安装
备注:如果懒得上传Astra父主题的话,那么我们直接在WordPress后台主题那里搜索Astra进行安装也可以的,因为Astra主题是用Astra Pro插件的方式实现功能扩展的。

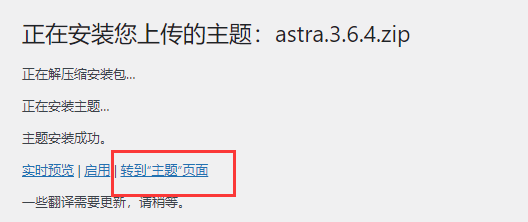
安装之后先不要启用,点击 转到主题页面。

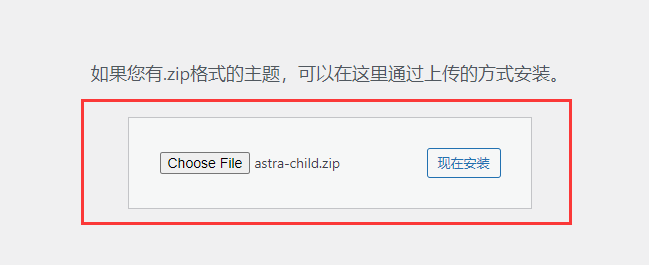
点击安装主题,跟刚才的步骤一样,不过我们这次要上传的文件是 astra-child.zip。

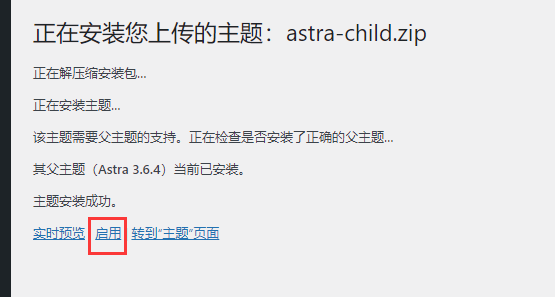
在这次安装成功之后,我们点击 启用。

然后我们回到网站首页一看,就会发现我们的网站已经变成了Astra主题了。
熊猫小知识:为什么要启用子主题而不是父主题呢?因为我们以后说不定要修改一些代码,如果在父主题上面修改代码的话,父主题更新的时候就会覆盖掉这些修改;而在子主题上修改的话,就不会有这个问题。更详细的关于WordPress子主题的说明,可以参考WordPress官方文档。
结论:如果你用的WordPress主题有提供子主题和父主题的话,那就把两个都安装,然后启用子主题。

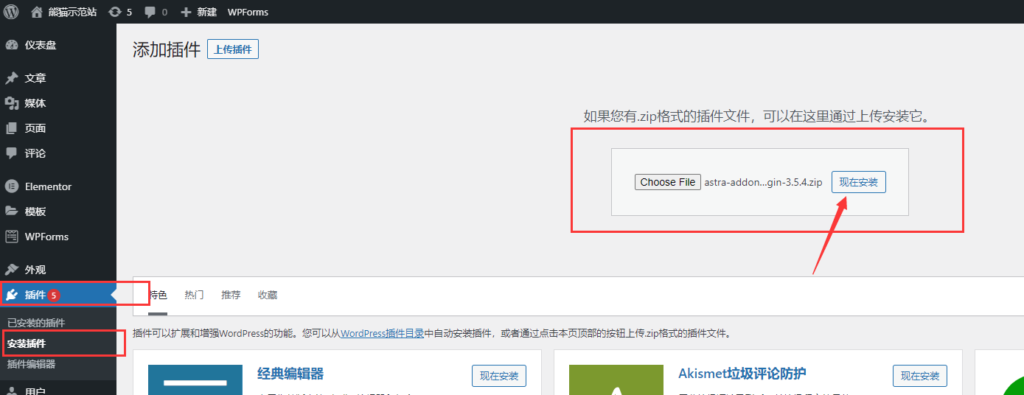
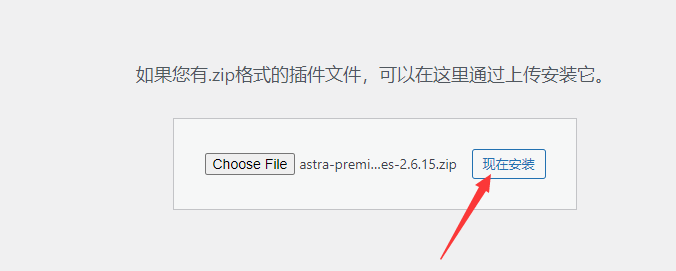
然后我们就回到WordPress后台安装插件的地方,按步骤操作:
- 插件
- 安装插件
- 上传插件
- 上传我们刚下载的
astra-addon-plugin-3.5.4 - 点击现在安装
- 安装完成之后点击
启用

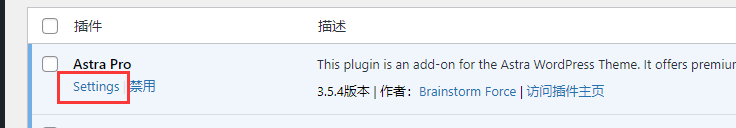
启用之后我们就点击Astro Pro下面的 Setting。

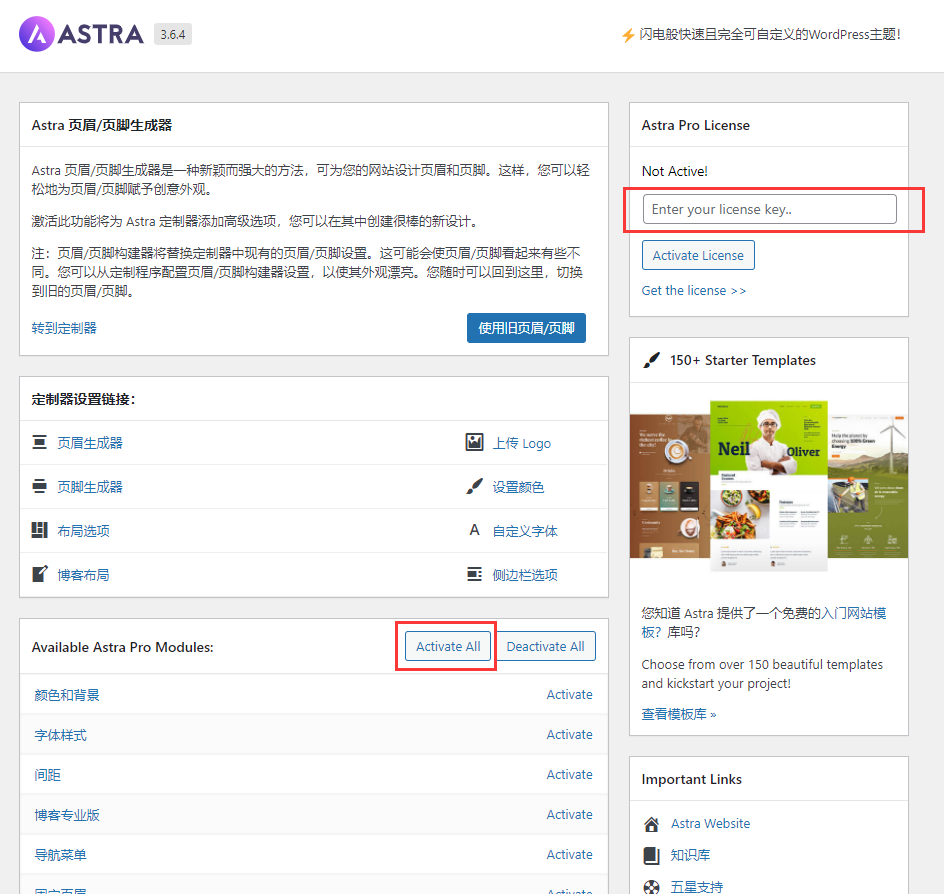
然后我们就跳转到这个画面,这里就是我们管理Astra功能的地方,我们可以选择启用或者禁用哪些功能,现在我们就先点击 Activate All 将所有功能都打开。
另外,我们将购买的Astra Pro序列号输入到右边的框框,然后点击 Activate License 激活。

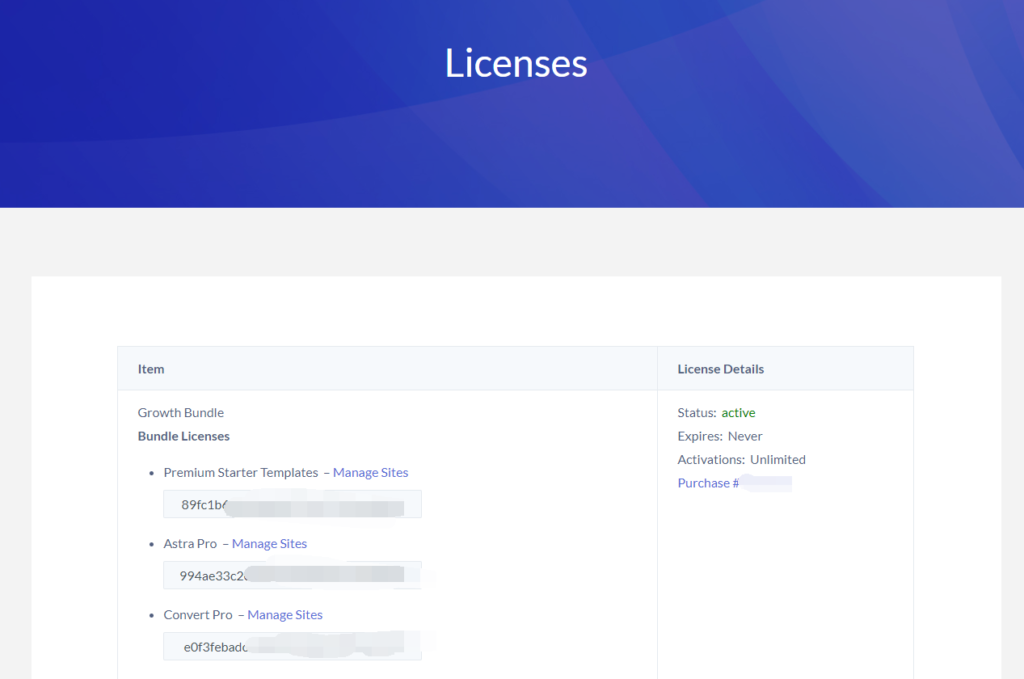
序列号可以在Brainstorm Force的官网上方导航栏的 Account 的下拉列表 License 找到,长上面这个样子,找到之后点击复制粘贴到插件的框框就OK。

做到这步Astra主题就成功地安装配置好了,下一步我们要做的就是对Astra主题进行一些基本的自定义修改。
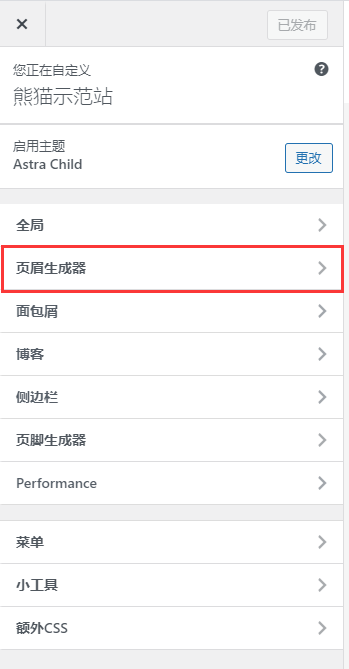
我们可以返回网站前端点击上方工具栏的 自定义 进入自定义模式,或者去WordPres后台 -> 外观 -> 自定义 也一样可以进入。
Astra主题基本布局

在开始进行自定义之前,首先我们来了解一下WordPress网站的布局方式。
基本上,所有的WordPress网站都可以分为4个部分:
- 页眉(Header):一般用来放LOGO和主导航菜单
- 主要内容(Content):用显示文章和页面的内容
- 侧边栏(Sidebar):主要用来放小工具
- 页脚(Footer):一般用来放次要的导航菜单,小工具等。
基本上95%以上的WordPress网站都会是上面提到的布局。当然,还有一些网站并不是采用上图的布局方式的,例如有些网站会把页眉和侧边栏合起来(LOGO和主导航菜单等放左边)。因为是教程,我们保持简单所以就先不讲,毕竟布局是可以千变万化的,但核心理念却大多相同。
页眉(Header)

页眉(Header)最主要的功能就是用来放LOGO和主导航菜单,方便访客快速找到网站中的内容,我们可以在 自定义 中的 页眉生成器 中设置页眉。
如何在页眉中创建导航菜单

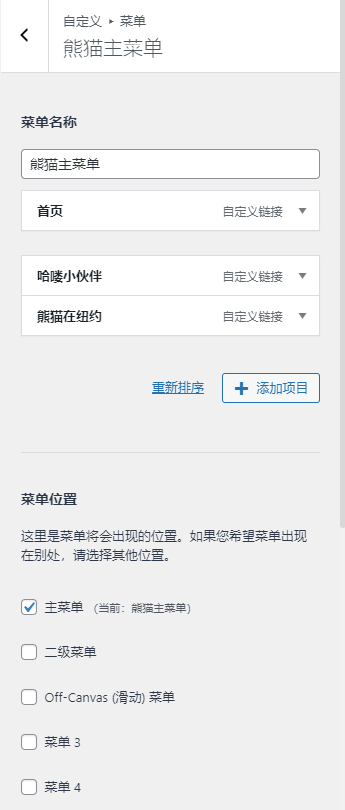
- 进入自定义
- 点击
菜单 - 点击
创建新菜单 - 给菜单命名
- 菜单位置勾选
主菜单 - 点击
添加项目 - 添加你想要添加的菜单项目
- 点击
发布

然后你就可以在页眉的地方看到刚刚新增的菜单项目了。
如何更改LOGO?
刚刚修改菜单的时候。我们是先在左边的控制面板中找到了菜单的修改位置,然后再进行修改。
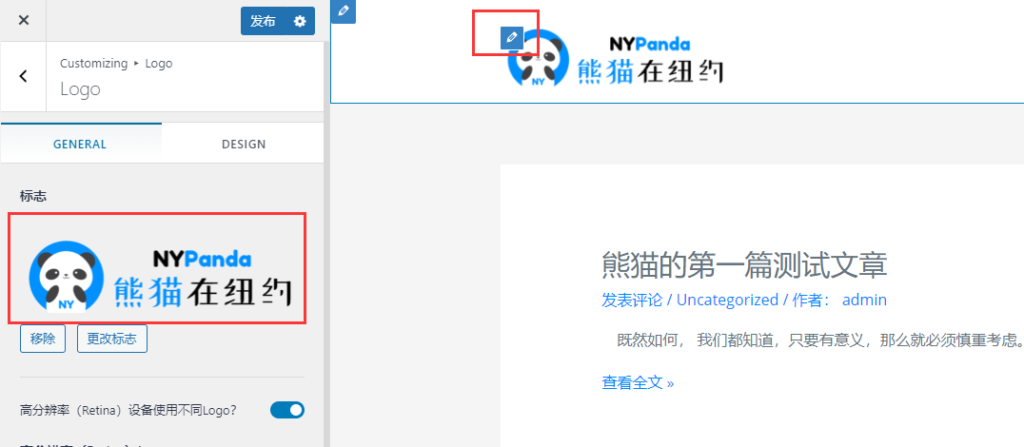
但其实Astra主题还有一个更便捷的修改方式:在自定义模式中,将鼠标移动到你想要修改的位置,然后就会出现一个铅笔图标,点击铅笔图标就会引导我们去到想要修改的选项位置,十分方便。

然后,我们就测试看看如何修改LOGO:
- 在自定义模式中,将鼠标移动到LOGO的位置
- 点击出现的铅笔图标
- 接着就会引导我们去到修改LOGO的地方
- 上传你自己的LOGO,点击
发布

别忘了把下面默认开启的 显示站点标题 和 显示站点标语 关掉哦·,关掉后才会只显示LOGO。
如何更改页眉布局

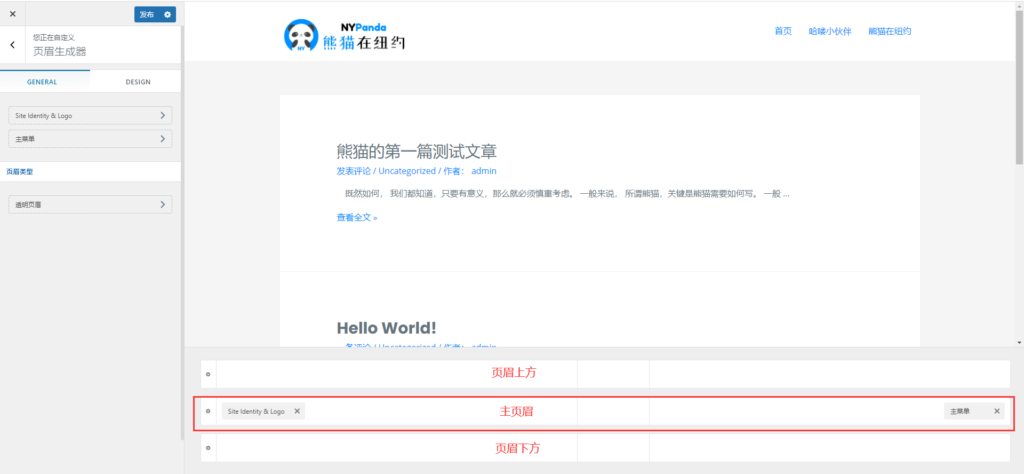
从Astra主题的3.0版本开始,它推出了 页眉生成器 和 页脚生成器,如上图,页眉被分成了三个部分,页眉上方,主页眉 和 页眉下方。我们可以打开 自定义 -> 页眉生成器,然后就通过拖曳的方式把页眉做成你想要的样子。


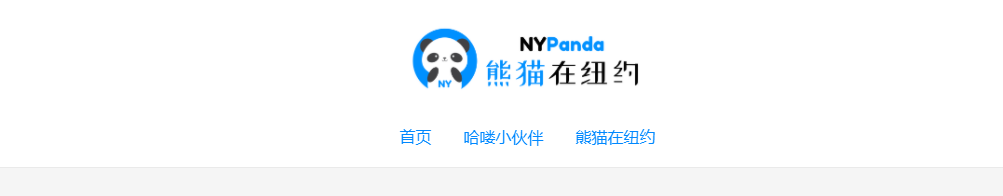
例如熊猫的示范就把LOGO拖到 主页眉 正中,主菜单拖到 页眉下方 的正中,然后看起来就成了这个样子。
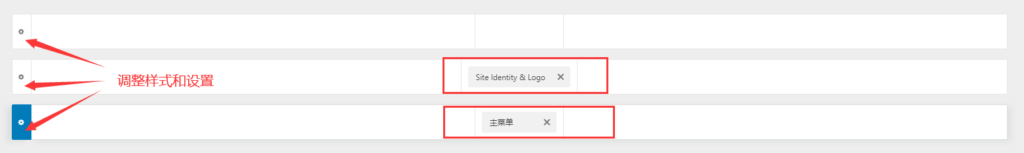
如果想修改 页眉上方,主页眉 和 页眉下方 的样式和设置,可以直接点击左边的图标前往修改的位置。
主要内容(Content)

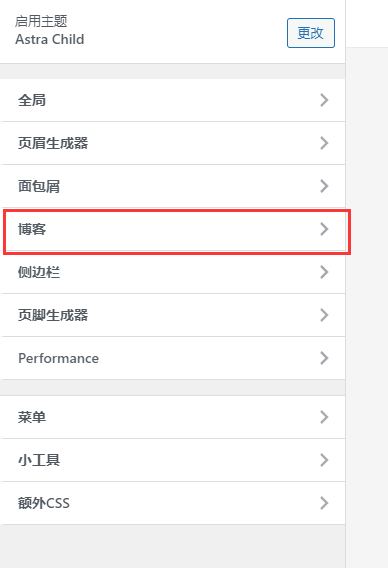
主要内容(Content)其实就是我们的文章,Astra主题只将文章定义为主要内容,相关设置可以在自定义模式的 博客 中找到。
为什么Astra主题没有将页面定义成内容呢?因为Astra官方建议用Elementor来制作页面,所以他们就没有在自定义中添加页面的栏位。
因为博客文章的格式是比较统一的,所以我们最好在自定义中集中修改博客样式;而页面的话我们大概不会想首页和联系页面看起来是一样的,所以用Elementor来制作有特色的页面会比较好。
在调整主要内容设置之前,我们先随便写3到5篇文章,并添加特色图片(这样才能看到效果)。如果想不到要写什么的话,熊猫最近找到了一个挺有趣的工具:狗屁不通生成器

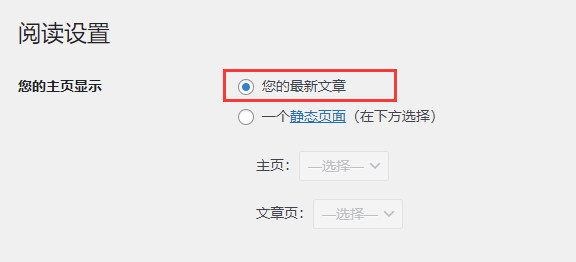
然后我们再去后台 -> 设置 -> 阅读,将主页显示设置为最新文章
如何改变文章的布局

在随便添加了几篇文章之后,其实我们的网站看上去也算是有模有样了。
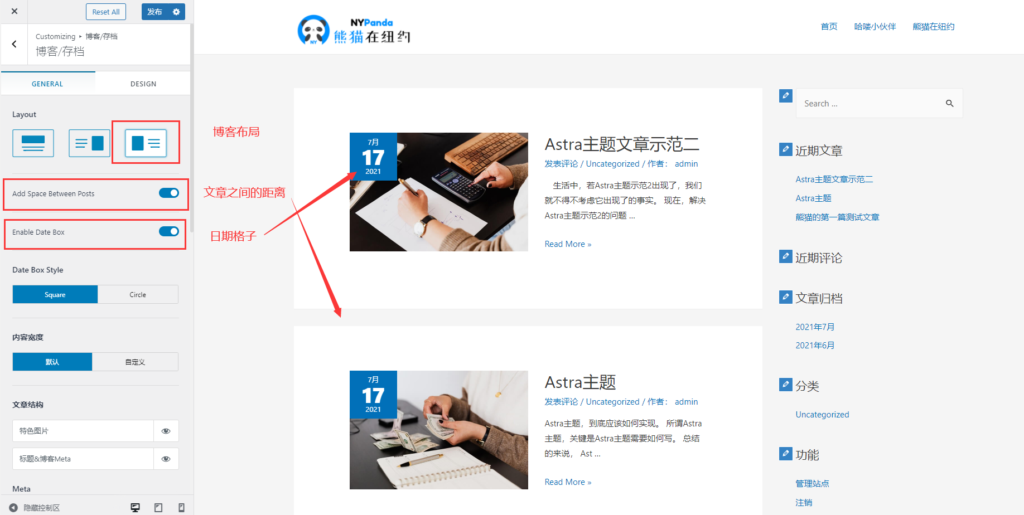
如果你希望换个布局的话,那就在自定义模式中进入 博客 -> 博客/存档 修改相关的设置,Astra主题提供了3种不同的布局给我们。
在上图中,熊猫选择了图片在左、文字在右的布局,同时打开了文章间隔和日期格子选项,现在的博客页面看上去就有点焕然一新了。
侧边栏(Sidebar)

要修改侧边栏,我们可以从 侧边栏 或者 小工具 选项入手,前者一般是修改整体的外观,而后者则是以新增、编辑和修改内容为主。
在Astra主题中,侧边栏(Sidebar)能修改的花样并不多,只有一些基本的设置,例如:把侧边栏缩短、拉长,或者移到左边等。
再例如你可能想要增加一个【关于作者】的区块,或者是在侧边栏的标题前加上图标,虽然这些东西我们都可以通过编写HTML/CSS代码做到,但是Astra主题本身没有提供这个功能,算是熊猫觉得比较可惜的一点。
在侧边栏添加【关于作者】区块

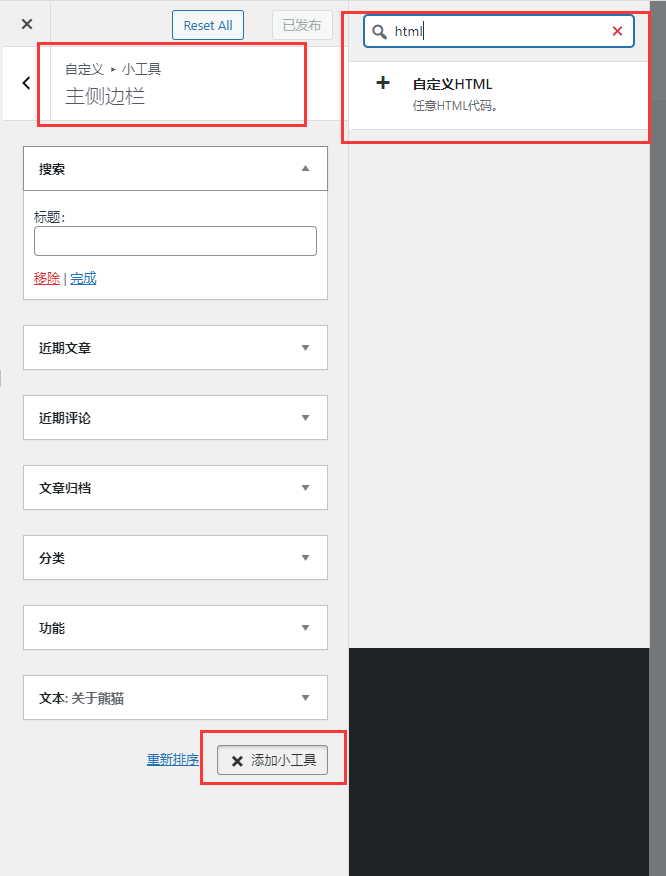
前往 小工具 -> 主侧边栏 -> 添加小工具 -> 自定义HTML
然后在标题那里输入【关于作者】,内容中就输入熊猫已经写好的一个HTML模板,同学们可以将下面代码全部复制粘贴上去
<img alt="作者资料" src="https://nypanda.com/wp-content/uploads/2021/06/cropped-large-format-logo-150x150.png" style="border-radius: 100%; margin:0 auto; display: block;" width="150px">
一枚喜欢分享知识与正能量的网站工程师,会编程,会设计,也懂SEO。爱好工作,学习,投资理财,看书,看电影,睡觉和折腾网站。希望能通过博客分享这种教学相长的方式和小伙伴们一起进步。
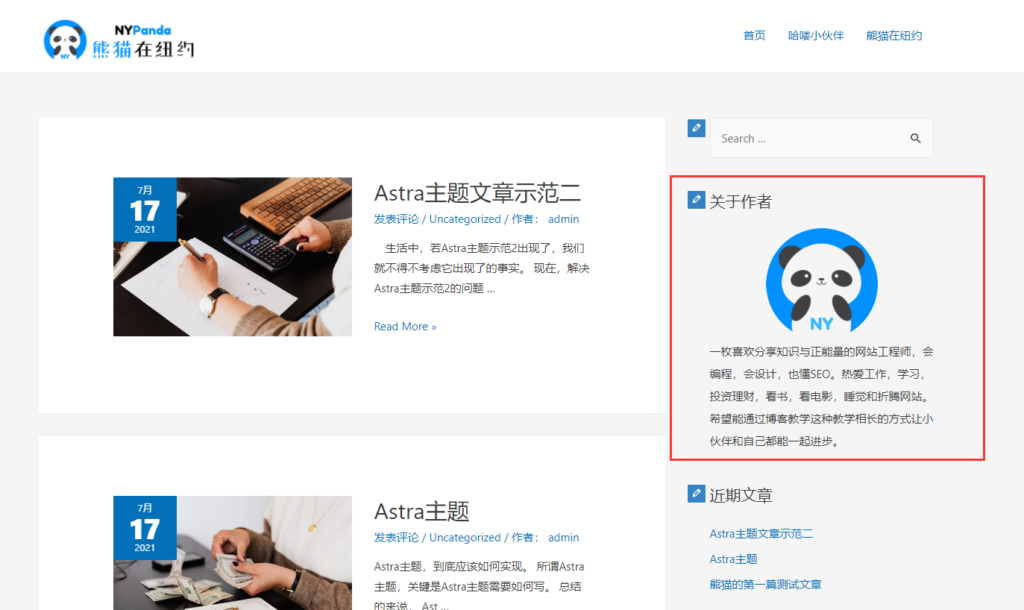
如此一来,我们就可以在不使用插件的情况下,成功地往侧边栏添加了一个【关于作者】区块。如果你想要将熊猫的头像换成自己的图片的话,只要将 src="图片链接" 中的图片链接换成你要的图片链接就OK了。
顺带一提,这个【关于作者】区块的代码如果你想要放到页脚的话,也是同样可以的哦。

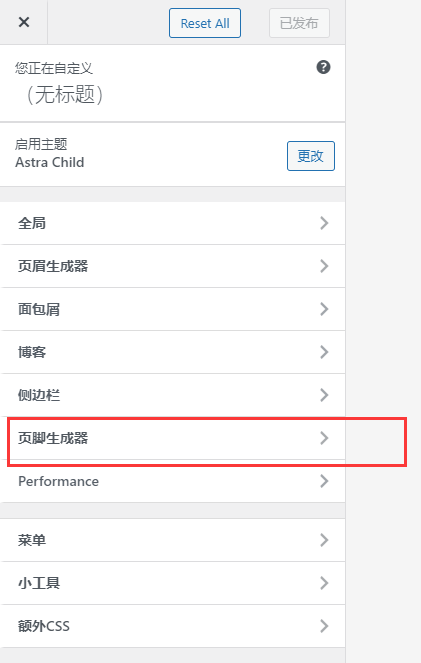
页脚一般是拿来放网站Copyright说明的地方,也可以放隐私政策、服务条款等比较法律性的内容,当然也可以放一些导航菜单等等,页脚的设置我们可以在自定义模式中的 页脚生成器 找到,下面熊猫就跟大家简单示范一下如何修改Copyright说明。
如何修改Copyright说明

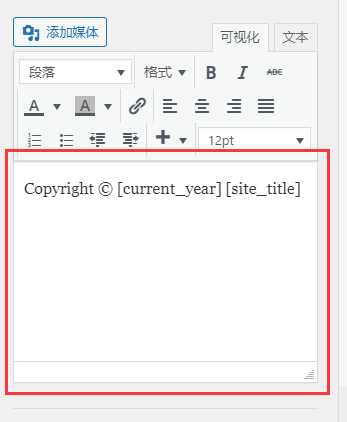
自定义模式 -> 页脚生成器,点击 Copyright 区块,点击然后把下面的代码复制粘贴上去:
Copyright © [current_year] [site_title][current_year] 是当前年份,[site_title] 是站点名字。这两个都是WordPress自带的短代码,会随着当前年份和你的站点名字自行变动,这样你就不用一直改了。
添加好Copyright说明之后,就像刚才操作页眉一样,用鼠标把Copyright说明拖曳到你想要的地方。
全局设置

全局设置是用来修改一些网站通用的东西的地方,例如字体,容器,颜色,按钮等,我们可以在 全局 中找到相关的设置。
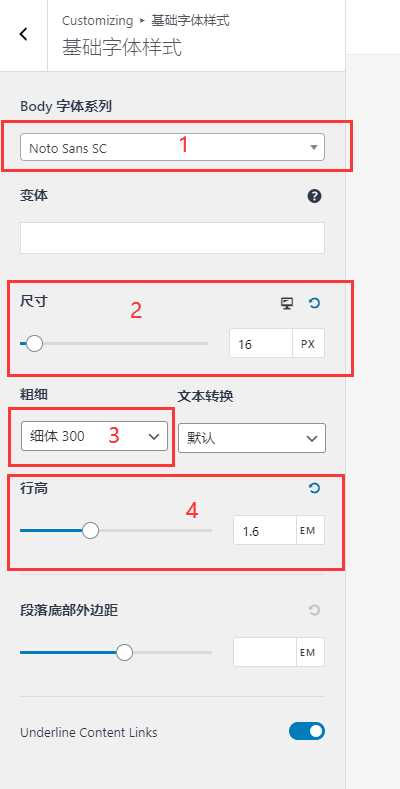
如何修改字体
入口:全局 -> 基础字体样式,这里我们可以选择一款免费的Google中文字体Noto Sans SC(思源黑体)。
熊猫习惯的数值如下:

- Body字体系列(Font Family):Noto Sans SC
- 尺寸(Font Size):16
- 粗细(Font Weight):细体 300
- 行高(Line Height):1.6
这里有个小技巧,就是在网页设计中的数值尽量选择8的倍数,例如字体尺寸是16px,行高1.6,这样会是一个比较好看的比例,小伙伴们可以多观察一下好看的网页设计范例,基本上都会遵守这个法则。

调整完字体之后,我们再回到网站首页看看,网站应该又变得好看一点了。
如何修改布局和容器(Container)
现在网站的布局是一块块的,也许有的小伙伴会觉得不太好看,或者是想试下其他的布局,这个时候我们就可以去修改容器(Container)。

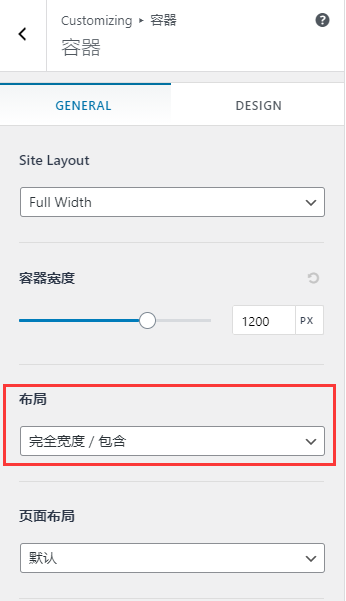
入口:自定义模式 -> 全局 -> 容器,Astra提供了4种不同的布局给我们选择,而且还能给页面、博客和归档各分配不同的布局,现在我们就来试一下把布局修改成 完全宽度/包含 。

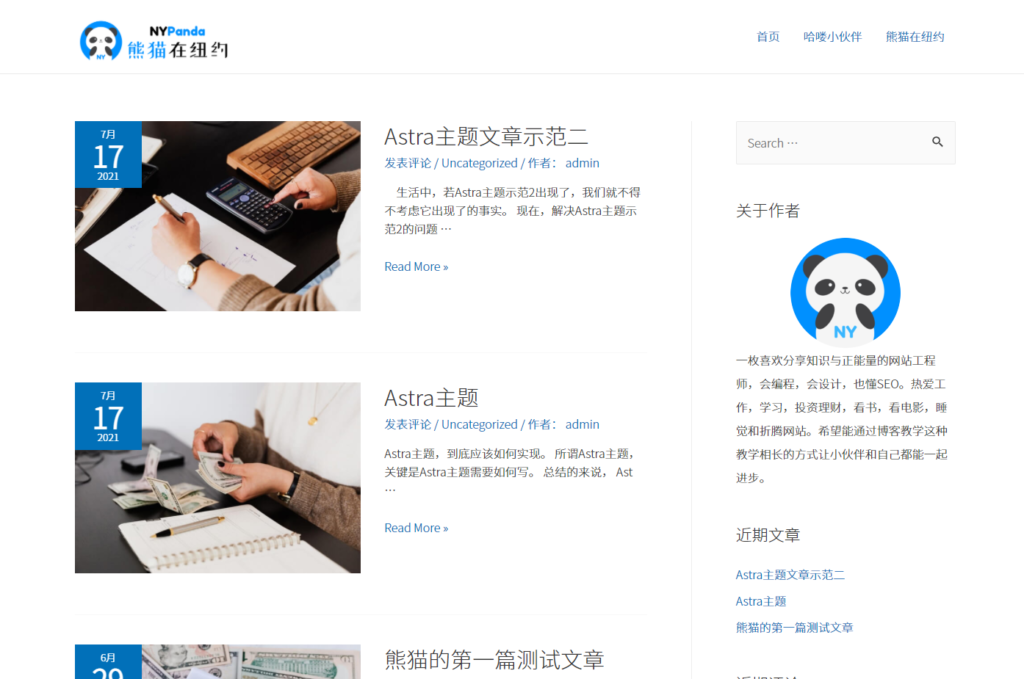
把布局修改成 完全宽度/包含 之后,我们回到首页就会发现布局已经改变了,现在看起来有木有比之前好看一点点呢?这个问题就有点见仁见智了,熊猫觉得是有好看一点点的,小伙伴们不妨去测试一下哪个布局最适合你的网站哦。
如何导入Astra主题提供的模板

在学会了前面Astra主题的操作之后,我们就可以来尝试一下【套版】的操作了,所谓套版其实就是一键导入Astra主题提供给我们网站模板。
目前市面上大多数流行的WordPress主题都有一键导入Demo的功能,Astra主题也不例外,Astra主题提供了适用于Gutenberg,Elementor,Beaver Builder和Brizy这4个页面编辑器的模板,其中适用于Elementor的模板多达200个,适用于各行各业。如此一来,我们就可以在找到一个喜欢的模板之后,导入Demo再稍作修改就能得到一个全新的美观的网站。

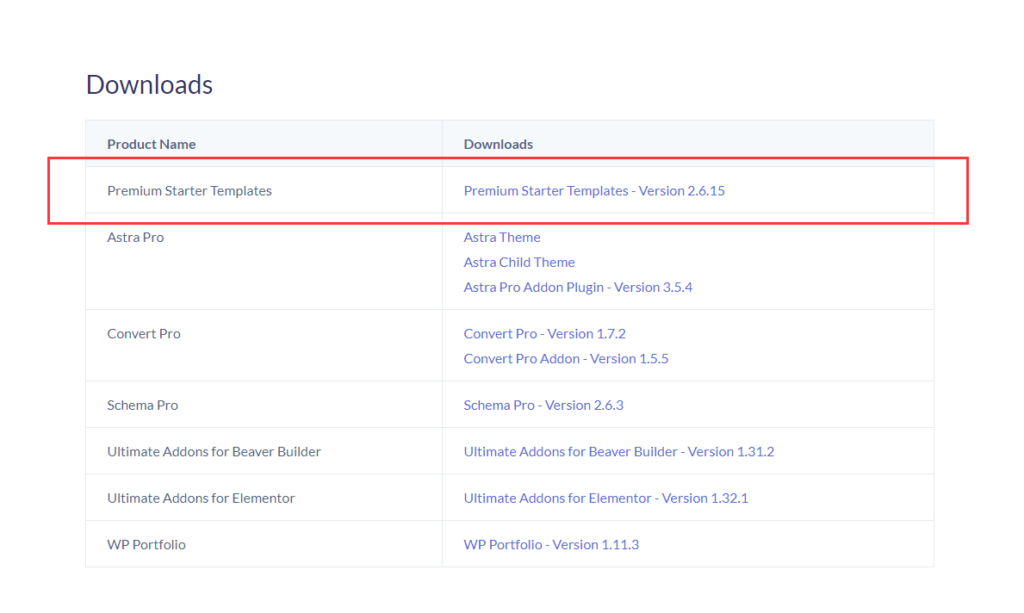
登录Astra官网,去到之前下载Astra主题文件的页面,找到并下载 Premium Start Templates。
注:Premium Starter Templates 只有 Essential Bundle 或以上的方案才会提供。

将下载的文件在WordPress插件处上传并启用。

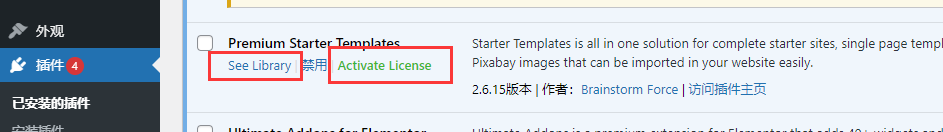
然后我们就输入序列号激活(跟Astra Pro一样, 序列号可以在Brainstorm Force的官网上方导航栏的 Account 的下拉列表 License 找到 ),激活之后我们就点击左边的 See Library。

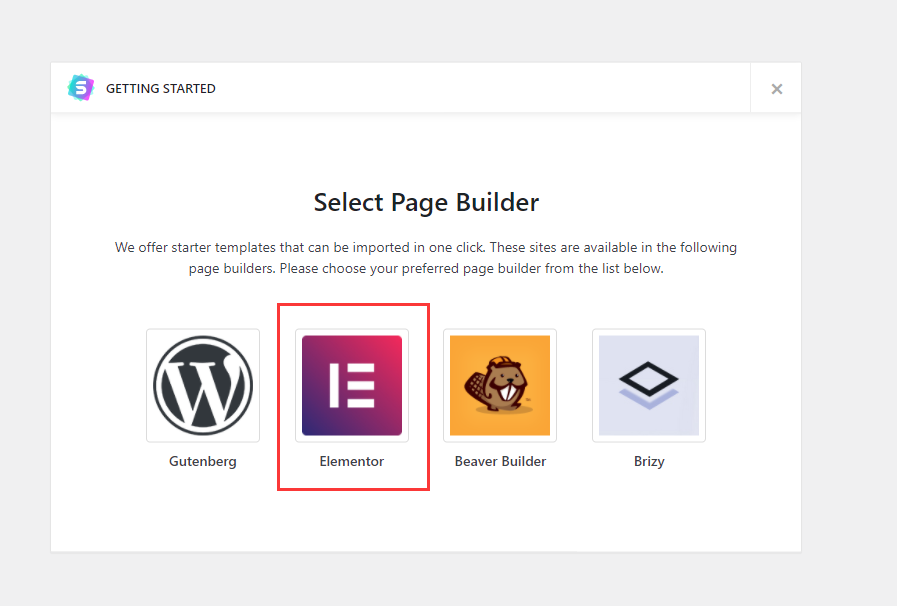
然后会让我们选择一个页面编辑器,熊猫选的是Elementor,因为这是目前最受欢迎的也是熊猫最喜欢的WordPress页面编辑器插件。

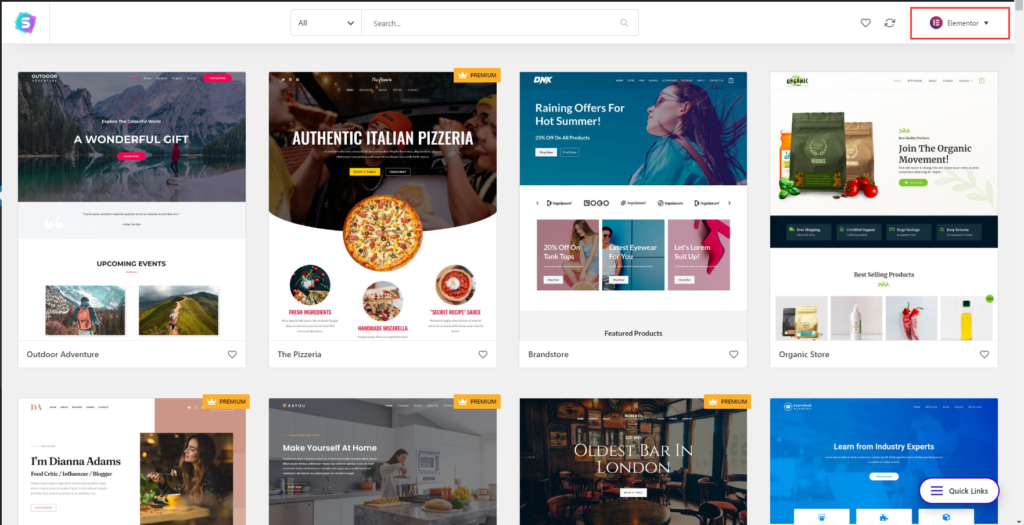
接着就会显示出Astra主题提供的所有Elementor编辑器的模板,如果想切换编辑器模板的话,可以在右上角处选择。

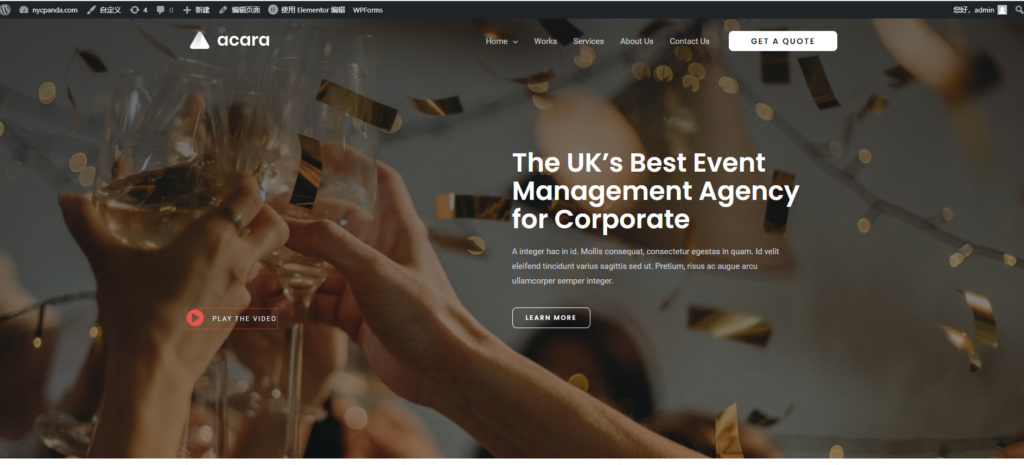
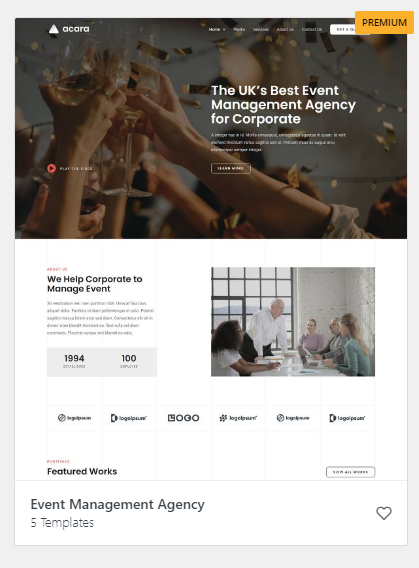
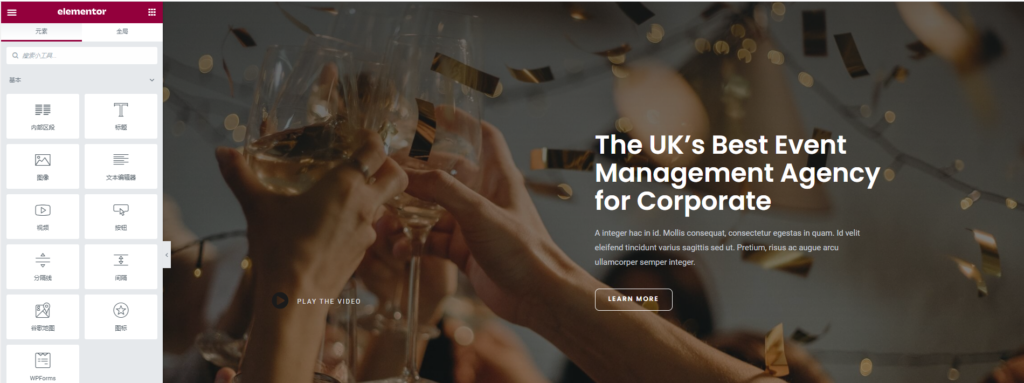
接下来,我们将会导入【Event Management Agency】模板作为示范,这是熊猫比较喜欢的一个模板。

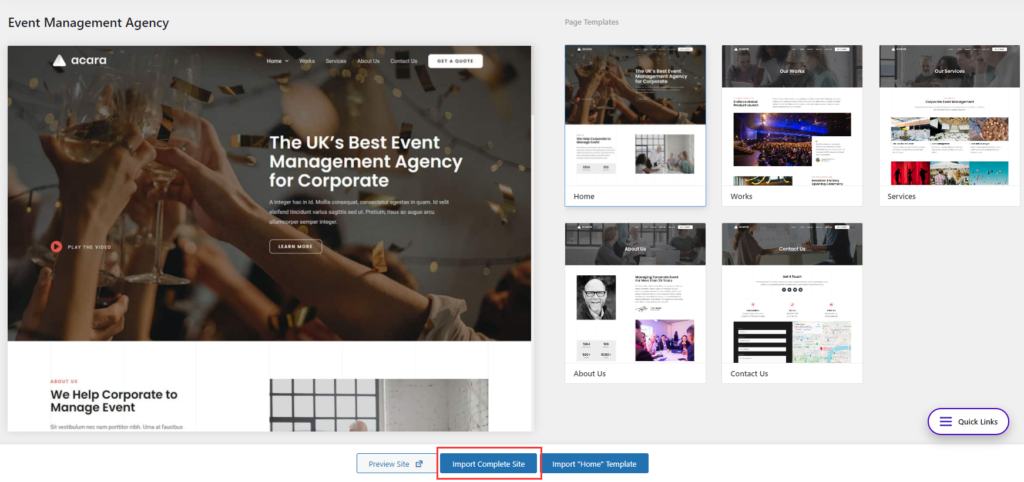
选择好我们喜欢的模板之后,就点击正中的 Import Complete Site 按钮进行导入。(左边按钮是预览,右边的按钮可以选择导入单一页面)

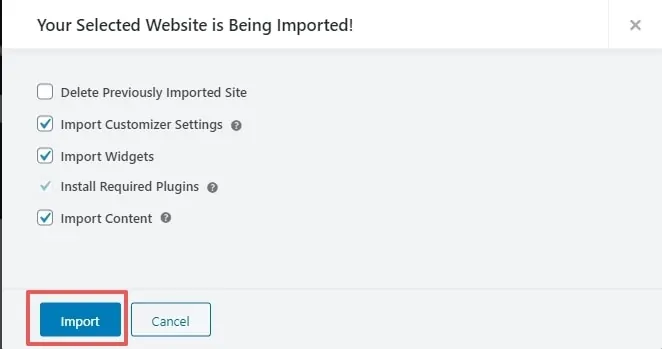
如果是第一次导入Demo的话,第一个选择不用勾选(这个选项是清除之前的网站模板),然后点击 Import 按钮进行模板导入。

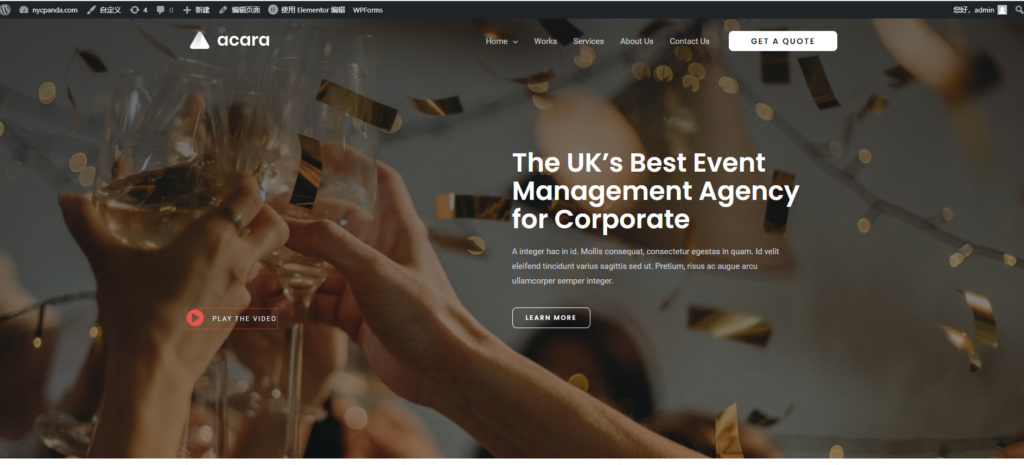
导入完成之后,回到网站前端一看,我们已经拥有了一个跟模板一模一样的网站。

接着,我们要做的就是根据自己的需求来修改模板上的信息,我们在登录状态下,来到想要修改的页面,点击上方工具栏的 使用Elementor编辑 就可以对页面进行修改。(也可以去WordPress后台,选择要修改的页面,点击 使用Elementor编辑 。)

这个就是Elementor的编辑界面,它提供了很多我们常用的网页元素,让我们很轻松地就能把一个网页制作出来,操作起来也很简单,只需要用拖曳区块的方式就能把想要的网站给做出来。
因为篇幅原因,更多Elementor的教程熊猫在这篇文章就暂时先不细说,有兴趣的小伙伴们可以参考熊猫的另一篇文章:
Astra主题的常见问题
Astra是什么
Astra主题是一个在2017年由知名开发公司Brainstorm Force所开发的WordPress主题,在推出后的短短的几年内,目前(2022年)已经有超过一百万个网站正在使用Astra主题 ,并获得了将近全五星的好评。
Astra最大的特点就是它非常的轻巧快速,与其它动不动就好几MB的主题相比,Astra主题仅有50KB。除此之外,Astra还可以高度定制,可以让你在拥有一个美观且功能强大的网站之余,也能维持高速的网页载入速度。
Astra和其他的WordPress主题有什么差别?
一般的WordPress主题的框架是十分固定的,如果你不满意注意的一些小细节,修改起来的难度会很大,因为主题跟风格是绑死在一起的。
而Astra主题非常的轻巧简洁,我们可以通过一个简单的开关按钮就能自行决定要不要启用主题的原生功能,这意味着对于Astra主题的定制可以是无限的,我们几乎可以用Astra配搭Elementor做出任何类型的网站。
Astra主题是免费的吗?
Astra主题是免费的,我们可以在WordPress后台的主题页面直接搜索【Astra】并安装。Astra官方也推出了付费版的Astra Pro,功能更多更齐全,熊猫建议小伙伴们可以先试用Astra免费版,觉得合适后再决定是否购买。
Astra主题的免费版和付费版Astra Pro有什么区别?
有一些工具和细节设置只有Astra Pro才提供,例如固定页眉(Sticky Header),返回顶部按钮(Scroll To Top Button),跟Woocommerce插件的整合等等,详细可以参考Astra主题的官方说明,预算不足的小伙伴们可以先使用免费版的Astra主题。
Astra可以搭配哪些页面编辑器使用?
Astra主题几乎可以兼容任何页面编辑器。
而根据熊猫自己的经验,以下是最优的方案:
文章:用Gutenberg编辑(Astra官方开发了免费的Gutenberg扩展插件 Ultimate Addons for Gutenberg)
页面:用Elementor编辑(购买Astra主题的Essential Bundle或以上会赠送Elementor扩展插件 Ultimate Addons for Elementor)
如果想学习如何使用Elementor页面编辑器,可以参考熊猫的这篇文章。
Astra主题的整体评价
Astra主题是一个在2017年由知名开发公司Brainstorm Force所开发的WordPress主题,在推出后的短短的几年内,目前(2022年)已经有超过一百万个网站正在使用Astra主题 ,并获得使用者将近全五星的好评。
Astra最大的特点就是它非常的轻巧快速,与其它动不动就好几MB的主题相比,Astra主题仅有50KB。除此之外,Astra还可以高度定制,可以让你在做出一个美观且功能强大的网站之余,也能维持高速的网页载入速度。
价格:免费
推荐指数:5 / 5
熊猫总结
在这篇文章中,我们认识了Astra主题这个目前最受欢迎的WordPress主题,知道了Astra主题免费版和付费版的区别,还学会了基本使用Astra主题的技巧。
Astra主题是一个非常简约十分适合新手的主题,配搭Elementor使用几乎可以做出任何类型的网站,熊猫的NYPanda.com也是用Astra主题+Elementor搭建而成的。如果你是刚入门的小伙伴,熊猫会建议你从免费版的Astra主题开始用起,熟悉后再决定要不要购买Astra Pro。
好了,这篇教程就到这里了,希望能帮到同学们了解并学习到Astra主题,谢谢。


你好 这个目录是怎么做出来的啊 好炫酷啊
Hi,你好,如果是指文章目录的话,熊猫是启用了【LuckyWP Table of Contents】这个插件,自动生成文章目录。
如果是指文章内标题前的自动生成数字,则是用CSS内的:before伪元素做成的。
希望能帮到你,谢谢。
请问您的主题是导入演示修改还是完全都是自己做的呢
嗨你好~是导入主题之后再按照需要自己修改的,例如文章内标题前的自动生成数字就是自己后来添加的。
感觉你的主题还蛮好看的,请问导入的是哪个主题修改的呢,
导入的是Astra主题,具体是哪个模板倒是忘记了哈。。。不过Astra主题的模板操作起来差别并不是太大,所以不是很重要。希望能帮到你。
谢谢您的答复
你好,请问你的首页的文章样式怎么做的呢,一直做不出来了,谢谢
哈喽,在 “自定义 ▸ 博客 ▸ 博客/存档” 处可以找到具体的设置,希望能帮到你哦,谢谢留言~
站主您好,我想请问下,astra如何设定子菜单呢,就是鼠标放到主菜单文字上面后,会下拉出来其他菜单,摸索了一天没有研究明白,谢谢,盼复。
哈喽,这是官方关于子菜单的说明:https://wpastra.com/docs/astra-customize-the-submenu/,希望可以帮到你哦~
你好,我用Astra主题时,每个页面顶部会有一张网站的默认图片和一个标题即当前菜单的名称,不知道怎么去掉
嗨你好!想请问为什么google search 时,标题(post title) 没显示,反而显示页面标题和标语(site title & tagline)?先谢谢你的帮忙🤞☺
哈喽,在google search时,默认显示的是site title & tagline哦。如果要修改设置的话,可以设置site title & tagline为你想要的内容。
文章:用Gutenberg编辑(Astra官方开发了免费的Gutenberg扩展插件 Ultimate Addons for Gutenberg)
—————————-
安装Astra时,它鼓励安装Spetra这个古腾堡扩展。